آموزش گام به گام و تصویری HTML قسمت بیستم و دوم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. از این پس آموزش های HTML مارا دنبال کنید.
[caption id="attachment_3063" align="aligncenter" width="255"]
 HTML[/caption]
HTML[/caption]عنصر <form>
عنصر <form> فرمی را تعریف می کند که برای دریافت داده های کاربر مورد استفاده قرار می گیرد و به طور کل به این شکل است:(ایران گستر)
1 2 3 4 5 | <form> . عناصر مختلف فرم در این قسمت نوشته می شوند. . </form> |
هر فرم HTML ای دارای عناصر فرم (form elements) است و به خودی خود هیچ کاری را نمی تواند انجام دهد. این عناصر فرم در واقع انواع مختلف دریافت داده ها هستند؛ به طور مثال text field (مانند فیلد دریافت نام و نام خانوادگی کاربر)، checkbox (فیلد هایی که کاربر آن ها را تیک می زند) و … . ما می خواهیم با این عناصر به صورت خلاصه آشنا شویم.(ایران گستر)
عنصر <input>
عنصر <input> مهم ترین و شناخته شده ترین عنصر یک فرم است. ظاهر این تگ بر اساس attribute ای به نام type تغییر می کند و بستگی دارد که ما به این attribute چه مقداری داده باشیم:(ایران گستر)
| Type | توضیحات |
| <input type=”text”> | یک فیلد متنی خالی به ما می دهد |
| <input type=”radio”> | یک radio button به ما می دهد (انتخاب یک گزینه بین چند گزینه) |
| <input type=”submit”> | یک submit button به ما می دهد (برای ثبت نهایی و ارسال فرم) |
حالت <"input type="text>
نوع text یک فیلد متنی خالی به ما می دهد:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <body> <h2>Text Input</h2> <form> نام:<br> <input type="text" name="firstname"> <br> نام خانوادگی:<br> <input type="text" name="lastname"> </form> <p dir='rtl'>توجه داشته باشید که خود تگ form قابل مشاهده نیست.</p> <p>همچنین باید بدانید که عرض پیشفرض این فیلد 20 کاراکتر است</p> </body> </html> |
حالت <"input type="radio>
این نوع از type یک radio button را تعریف می کند. این نوع دکمه ها به کاربر اجازه می دهند که از بین چند گزینه تنها یک گزینه را انتخاب کند. در مثال زیر از کاربر خواسته ایم که جنسیت خود را به ما بگوید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html> <body> <h2>Radio Buttons</h2> <form> <input type="radio" name="gender" value="male" checked> مرد<br> <input type="radio" name="gender" value="female"> زن<br> <input type="radio" name="gender" value="other"> نمیخواهم اعلام کنم </form> </body> </html> |
حالت <"input type="submit>
در این نوع type، دکمه ای برای ارسال نهایی فرم به form-handler ایجاد می شود. form-handler ها در اکثر اوقات صفحات اسکریپت نویسی شده ای هستند که اطلاعات کاربر را پردازش می کنند. این صفحات در attribute ای به نام action آدرس دهی می شوند. به مثال زیر نگاه کنید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html> <html> <body> <h2>HTML Forms</h2> <form action="https://www.w3schools.com/action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> <p dir='rtl'>اگر بر روی دکمه ی submit کلیک کنید اطلاعات فرم به صفحه ی "https://www.w3schools.com/action_page.php" ارسال می شود</p> </body> </html> |
پیامی که پس از ثبت فرم به شما نشان داده می شود توسط سرور و پس از بررسی داده ها تولید شده است.(ایران گستر)
وظیفه ی action
attribute ای به نام action در تمام فرم ها وجود دارد (به غیر از موارد معدودی که استثناء هستند) و تعیین می کند که پس از ثبت نهایی فرم و ارسال آن چه اتفاقی بیفتد. البته خودِ action کاری انجام نمی دهد بلکه فرم و اطلاعاتش را به صفحه ی اسکریپتی هدایت می کند تا پردازش شود و عکس العملی نشان دهد.(ایران گستر)
در مثال بالا، فرم به صفحه ای به نام action_page.php ارسال شد که شامل اسکریپت های server-side (مانند PHP یا ASP.NET و …) است:(ایران گستر)
1 | <form action="/action_page.php"> |
action را کاملا حذف کنید، فرم به همان صفحه ای که در آن هستید ارسال می شود.(ایران گستر)وظیفه ی target
target تعیین می کند که پس از ارسال فرم، پاسخ در یک سربرگ جدید در مرورگر باز شود، در یک frame دیگر باز شود، در همان صفحه باز شود و الی آخر. مقدار پیش فرض آن self_ است که می گوید فرم در همین پنجره ارسال شود اما اگر می خواهید در یک پنجره ی جدید باز شود باید از blank_ استفاده کنید.(ایران گستر)
مثال:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html> <html> <body> <h2>The target Attribute</h2> <p>When submitting this form, the result will be opened in a new browser tab:</p> <form action="https://www.w3schools.com/action_page.php" target="_blank"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> </body> </html> |
مقادیر مجاز دیگر parent_ و top_ و یا نام یک iframe هستند.(ایران گستر)
وظیفه ی method
در فرم ها یک attribute بسیار مهم دیگری به نام method (به معنی «روش») وجود دارد. در واقع این attribute روش یا متد ارسال اطلاعات را مشخص می کند که یا می تواند GET باشد و یا POST.(ایران گستر)
مثالی از متد GET:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html> <body> <h2>The method Attribute</h2> <p>This form will be submitted using the GET method:</p> <form action="https://www.w3schools.com/action_page.php" target="_blank" method="GET"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> <p>پس از ثبت فرم به نوار آدرس مرورگر نگاه کنید. اطلاعات ثبت شده را در آنجا می بینید</p> </body> </html> |
مثالی از متد POST:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html> <body> <h2>The method Attribute</h2> <p>This form will be submitted using the GET method:</p> <form action="https://www.w3schools.com/action_page.php" target="_blank" method="POST"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> <p>پس از ثبت فرم به نوار آدرس مرورگر نگاه کنید. هیچ اطلاعاتی در آنجا دیده نمی شود</p> </body> </html> |
تفاوت GET و POST چیست؟
حالت پیش فرض مرورگر برای ارسال اطلاعات حالت GET است اما زمانی که از GET استفاده می شود تمام اطلاعات ثبت شده در نوار آدرس مرورگر نمایان خواهند بود (رجوع کنید به دو مثال بالا):(ایران گستر)
1 | /action_page.php?firstname=Mickey&lastname=Mouse |
نکاتی در مورد GET:(ایران گستر)
- داده های فرم را به صورت جفت های name/value در URL قرار می دهد
- طول این URL محدود است (حدود 3000 کاراکتر)
- هیچ گاه برای ارسال اطلاعات حساس مانند رمز عبور از GET استفاده نکنید چرا که در نوار آدرس مرورگر قابل مشاهده خواهد بود
- مناسب برای کاربرانی که می خواهند نتایج را Bookmark کنند
- GET معمولا مناسب موقعیت هایی است که هیچ اطلاعات حساسی در آن رد و بدل نمی شود، مانند query string های گوگل زمانی که چیزی را در آن سرچ می کنید
اما اگر داده های شما حاوی اطلاعات مهم، شخصی، حساس و … است حتما باید از POST استفاده کنید. این متد داده های شما را در نوار آدرس نشان نمی دهد
نکاتی در مورد POST:
- POST هیچ محدودیت اندازه ای ندارد و می توانید از طریق آن حجم بزرگی از داده ها را ارسال کنید
- نتایجی که با POST ارسال شوند قابل bookmark شدن نخواهند بود
وظیفه ی name
هر فیلد ورودی (input) باید یک name داشته باشد و اگر فیلدی آن را نداشته باشد، داده های درون آن فیلد اصلا ارسال نمی شوند.(ایران گستر)
در مثال زیر می توانید ببینید که تنها Last name ثبت و ارسال می شود:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <body> <h2>The name Attribute</h2> <form action="https://www.w3schools.com/action_page.php"> First name:<br> <input type="text" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form> </body> </html> |
جمع کردن داده در فرم ها
عنصر <fieldset> داده های مرتبط با هم را در یک گروه جمع می کند. تگ <legend> نیز توضیحی درباره ی <fieldset> ارائه می کند. به مثال زیر دقت کنید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html> <body> <h2>Grouping Form Data with Fieldset</h2> <p>The fieldset element is used to group related data in a form, and the legend element defines a caption for the fieldset element.</p> <form action="/action_page.php"> <fieldset> <legend>Personal information:</legend> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </fieldset> </form> </body> </html> |
آموزش گام به گام و تصویری HTML قسمت بیستم و یکم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. از این پس آموزش های HTML مارا دنبال کنید.
[caption id="attachment_3063" align="aligncenter" width="255"]
 HTML[/caption]
HTML[/caption]
آشنایی با XHTML
به زبان ساده، XHTML همان HTML است که به صورت XML نوشته شده باشد.(ایران گستر)
XHTML مخفف EXtensible HyperText Markup Language و به معنی «زبان امتدادپذیر نشانهگذاری فرامتنی» است اما نگذارید این اسم های قلمبه و سلمبه شما را فریب دهد! XHTML دقیقا مانند HTML نوشته می شود اما قوانین سخت گیرانه تری دارد و همانطور که گفتیم انگار می خواهیم HTML را به صورت یک برنامه ی XML بنویسیم. همچنین قابل ذکر است که XHTML توسط تمام مرورگر های مطرح پشتیبانی می شود.(ایران گستر)
چرا XHTML ؟
بسیاری از صفحات وب دارای HTML بد و غیر معتبر هستند. به طور مثال کد HTML زیر در تمام مرورگر ها کار می کند اما از نظر فنی غیر صحیح است:(ایران گستر)
1 2 3 4 5 6 7 8 | <html> <head> <title>This is bad HTML</title> <body> <h1>Bad HTML <p>This is a paragraph </body> |
به نظر شما مشکل کد بالا چیست؟
کد بالا در وهله ی اول هیچ DOCTYPE ای ندارد و مشخص نکرده است که از چه ورژنی از HTML استفاده می کند. همچنین تگ <html> را در آخر سند بسته نشده است و هیچ تگ پایانی را مشاهده نمی کنیم. این اتفاق برای تگ های <head> و <h1> و <p> نیز اتفاق افتاده است.(ایران گستر)
این کد HTML کاملا غیر معتبر و غیر صحیح است اما در اکثر مرورگر های وب بدون مشکل به نمایش در می آید چرا که خود مرورگر ها متوجه اشکالات می شوند و آن ها را در هنگام نمایش تصحیح می کنند. اما این مسئله برای مرورگر های تلفن های همراه اتفاق نمی افتد. معمولا گوشی های هوشمند آنقدر پیشرفته نشده اند که هر نوع خطایی را متوجه شوند و تصحیحش کنند. بنابراین علاوه بر ضربه خوردن از جهت سئو، ممکن است کاربران تلفن های هوشمند نتوانند سایت شما را ببینند و کاربران زیادی را از دست بدهید.(ایران گستر)
از طرفی XML نوعی زبان نشانه گذاری است که در آن باید قوانین نشانه گذاری را به طور کامل رعایت کرد. همانطور که حدس می زنید ترکیب XML و HTML همان XHTML می باشد.(ایران گستر)
خصوصیات XHTML
برخی از مهم ترین خصوصیات زبان XHTML از این قرار اند:(ایران گستر)
- تعریف DOCTYPE در این زبان اجباری است
- تعریف attribute ای به نام xmlns در <html> اجباری است
- وجود داشتن تگ های <html> و <head> و <title> و <body> در یک سند اجباری است
- عناصر XHTML باید به صورت کاملا صحیح nest شوند (تو در تو قرار بگیرند)
- تمام عناصر XHTML باید همیشه بسته شوند (تگ پایانی)
- تمام عناصر XHTML باید با حروف کوچک نوشته شوند
- اسناد XHTML باید حتما یک عنصر root (ریشه ای) داشته باشند
- نام attribute ها باید همیشه با حروف کوچک نوشته شود
- مقدار attribute ها باید در Quotation قرار بگیرد
- خلاصه سازی attribute ها غیر مجاز است.
1- خلاصه سازی attribute ها یعنی مواردی مثل مورد زیر:(ایران گستر)
اگر به جای نوشتن <"option selected="selected> بنویسید <option selected> می گوییم attribute (در اینجا selected) را خلاصه کرده اید.
می خواهیم این موارد را به صورت خلاصه بررسی کنیم.(ایران گستر)
اعلام DOCTYPE
یک سند XHTML باید علاوه بر DOCTYPE شامل تگ های <html> و <head> و <title> و <body> باشد.
یک نمونه سند صحیح به این شکل است:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Title of document</title> </head> <body> some content </body> </html> |
DOCTYPE ای که در بالا می بینید، نحوه ی اعلام DOCTYPE به عنوان XHTML است.
تو در تو بودن (nesting)
در زبان HTML بعضا می توانیم اشتباها عناصر را nest کنیم:(ایران گستر)
1 | <b><i>This text is bold and italic</b></i> |
در این کد تگ های پایانی جا به جا بسته شده اند.
اما در XHTML باید کاملا صحیح nest شوند:
1 | <b><i>This text is bold and italic</i></b> |
تگ های پایانی
در HTML این کد غلط است:(ایران گستر)
1 2 | <p>This is a paragraph <p>This is another paragraph |
و این حالت صحیح است:(ایران گستر)
1 2 | <p>This is a paragraph</p> <p>This is another paragraph</p> |
حتی تگ هایی که در HTML تگ پایانی ندارند باید در XHTML بسته شوند. در HTML این تگ ها به این صورت هستند:(ایران گستر)
1 2 3 | A break: <br> A horizontal rule: <hr> An image: <img src="happy.gif" alt="Happy face"> |
اما در XHTML باید به این شکل نوشته شوند:
1 2 3 | A break: <br /> A horizontal rule: <hr /> An image: <img src="happy.gif" alt="Happy face" /> |
همچنین همیشه باید تگ هایتان با حروف کوچک باشند بنابراین کد زیر غلط است:(ایران گستر)
1 2 3 | <BODY> <P>This is a paragraph</P> </BODY> |
حالت صحیح این کد به این صورت است:(ایران گستر)
1 2 3 | <body> <p>This is a paragraph</p> </body> |
Attribute ها
کوچک بودن حروف برای attribute ها نیز صدق می کند، بنابراین کد زیر غلط است:(ایران گستر)
1 | <table WIDTH="100%"> |
و شکل صحیح آن بدین صورت است:
1 | <table width="100%"> |
همچنین باید مقدار این attribute ها در quotation باشد. کد زیر غلط است:(ایران گستر)
1 | <table width=100%> |
و شکل صحیح آن بدین صورت است:
1 | <table width="100%"> |
خلاصه سازی attribute ها نیز غیر مجاز است. به نمونه های صحیح و غلط زیر نگاه کنید.(ایران گستر)
کد غلط:
1 | <input type="checkbox" name="vehicle" value="car" checked /> |
حالت صحیح آن:(ایران گستر)
1 | <input type="checkbox" name="vehicle" value="car" checked="checked" /> |
کد غلط:(ایران گستر)
1 | <input type="text" name="lastname" disabled /> |
حالت صحیح آن:(ایران گستر)
1 | <input type="text" name="lastname" disabled="disabled" /> |
سوال: چطور می توانیم از HTML به XHTML مهاجرت کنیم؟(ایران گستر)
پاسخ: ابتدا باید یک DOCTYPE برای XHTML بنویسید و DOCTYPE قبلی را حذف کنید. سپس attribute ای به نام xmlns را به خودِ عنصر html اضافه کنید. سپس نام تمامی عناصر را با حروف کوچک بنویسید و این کار را با attribute ها نیز انجام دهید. در آخر تگ های خالی (تگ هایی که تگ پایانی ندارند) را ببندید و برای مقادیر attribute ها Quotation قرار دهید.(ایران گستر)
یک مثال از یک سند XHTML برای شما آورده ام:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title> Strict DTD XHTML Example </title> </head> <body> <p> Please Choose a Day: <br /><br /> <select name="day"> <option selected="selected">Monday</option> <option>Tuesday</option> <option>Wednesday</option> </select> </p> </body> </html> |
با نگاهی به این سند کوتاه متوجه می شوید که تمام موارد بالا در آن رعایت شده است.(ایران گستر)
7 ویژگی بارز سیستم عامل مک او اس Catalina (ایران گستر)
macOS
ایران گستر در صدد آن است تا اخبار و تکنولوژی های روز IT , اخبار گوگل ,اپلیکیشن های کاربردی (بدافزار ها) یا مفید را در اختیار شما عزیزان قرار دهد تا شما عزیزان با مطالعه آنها وارد این دنیای شیرین و پر چالش شوید و آنها را در کسب و کار و زندگی خود به کار گیرید.
سیستم عامل مک او اس Catalina
اپل رسما عرضه سیستم عامل مک او اس Catalina را آغاز کرد. از کاتالینا به عنوان یکی از مهمترین بروزرسانیهای macOS یاد میشود چرا که ویژگیهای جدیدی را در خود جای داده و میتواند تجربه لذتبخشی از کار با محصولات مجهز به این سیستم عامل را برای کاربران به ارمغان آورد.(ایران گستر)
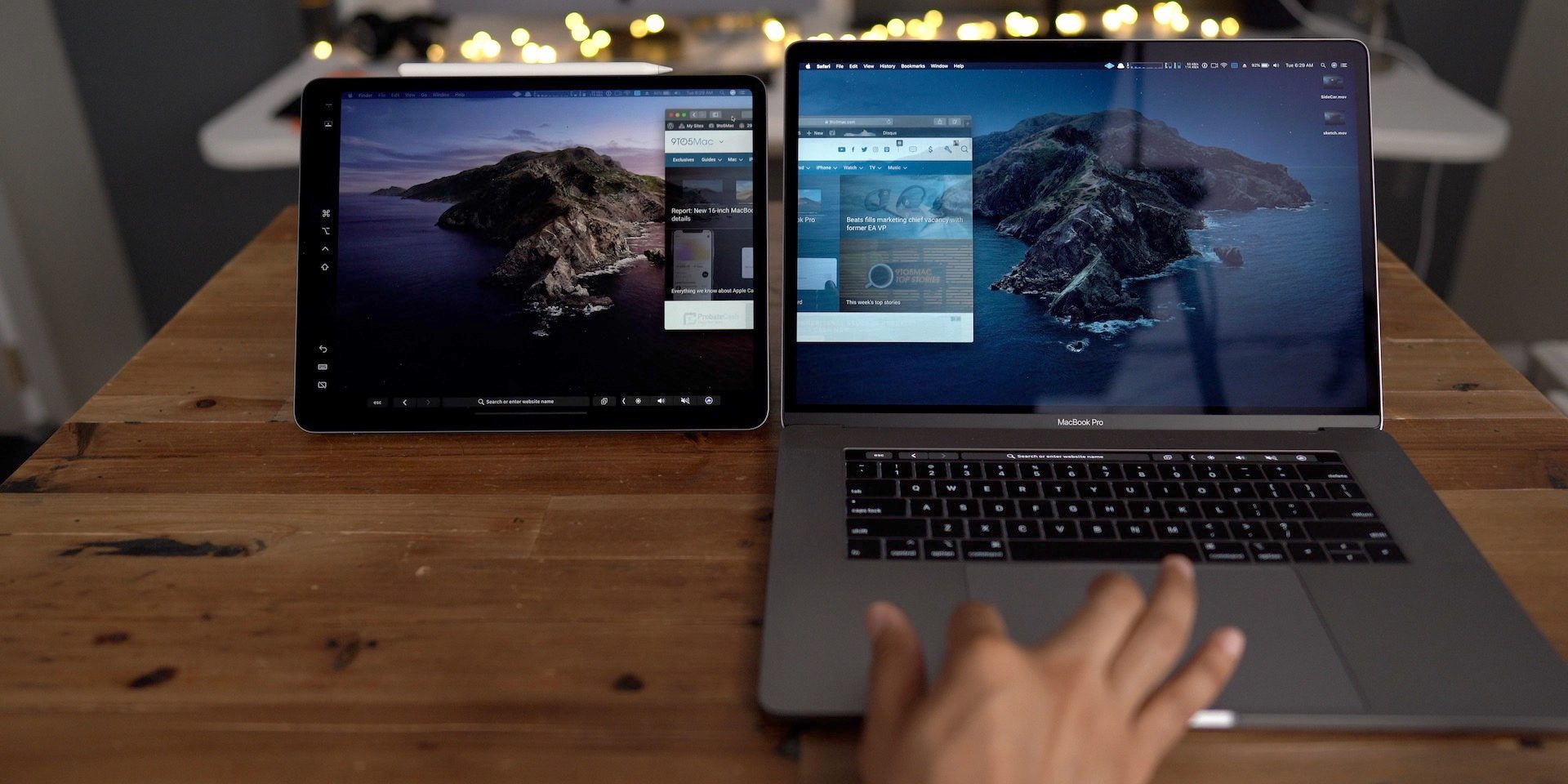
در مک او اس Catalina آیتیونز به چندین برنامه تجزیه شده و اپل Arcade نیز با بیش از 100 بازی در این نسخه جای گرفته است. با قابلیت Sidebar نیز این امکان برای کاربران فراهم میشود تا بتوانند آیپد خود را به نمایشگر ثانویه مک تبدیل کنند. در ادامه به طور مفصلتر به این ویژگیها اشاره خواهیم کرد.(ایران گستر)
اپلیکیشنهای جداگانهای برای Music، TV و Podcasts
آیتیونز بعد از چند سال گنجاندن انواع محتوا در خود، بالاخره به چندین برنامه تقسیم شد. حال آیتیونز در مک او اس Catalina به اپلیکیشنهای مستقل Music، TV و Podcasts تجزیه شده است. قابلیت Finder نیز به گونهای طراحی شده که از مدیریت دستگاههای iOS نیز پشتیبانی میکند. این امکان برای کاربران فراهم شده تا از طریق سایدبار Finder بتوانند آیفون یا آیپد خود را با کمک قابلیت Locations پیدا کنند.(ایران گستر)
Sidecar
یکی از ویژگیهای جدیدی که در مک او اس Catalina تعبیه شده، امکان استفاده از آیپد به عنوان نمایشگر ثانویه برای دستگاههای مک است. از این قابلیت میتوان به صورت سیمیو یا بدونسیم (وایرلس) استفاده و ارتباط میان دستگاهها را برقرار کرد.(ایران گستر)
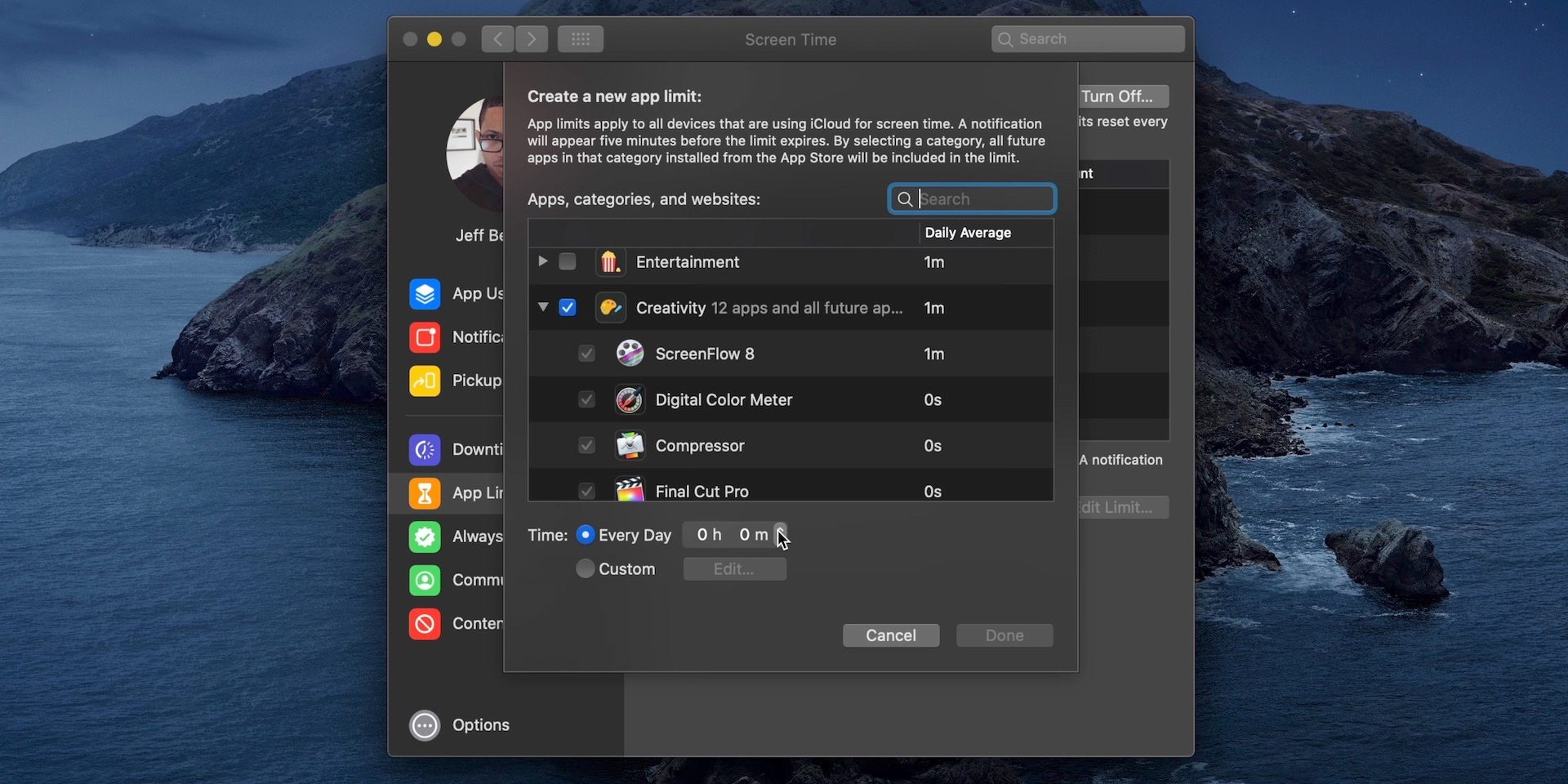
Screen Time
این ویژگی برای اولین بار در iOS 12 برای مدیریت میزان استفاده از دستگاههای آیفون و آیپد طراحی شد و اکنون راه خود را به دستگاههای مک باز کرده است.(ایران گستر)
اپل آرکید
سرویس آرکید که به همراه نسخه iOS 13 و iPadOS 13 در اختیار کاربران آیفون و آیپد قرار گرفت. اما در نسخه کاتالینا، بیش از 100 بازی به سرویس Arcade در مک اضافه شده که کاربر میتواند کنترلرهای وایرلس ایکسباکس و پلی استیشن 4 Dual Shockرا به آن متصل و استفاده کند.(ایران گستر)
Find My
اپلیکیشن جدید Find My تلفیقی از اپلیکیشنهای Find My Friends و Find My Phones است. با این قابلیت کاربران میتوانند دستگاههای خود را پیدا کنند حتی اگر خاموش باشند.(ایران گستر)
اپلیکیشنهای بروزرسانیشده
اپل در مک او اس Catalina اپلیکیشنهایی همچون Photos، Reminders، Notes، Mail و Safari را برزورسانی کرده که ارتقای قابلیتهای آنها را به دنبال داشته است. همچنین تغییراتی نیز در قابلیتهای امنیتی این سیستم عامل ایجاد شده که از جمله آنها میتوان به ارتقای عملکرد Gatekeeper و Activation Lock به لطف استفاده از تراشه T2 اشاره کرد.(ایران گستر)
دسترسی سریعتر
اپل در مک او اس Catalina ویژگی جدیدی را تحت عنوان Voice Control اضافه کرده که با کمک آن، کاربر میتواند هدایت دستگاههای مک خود را از طریق فرامین صوتی در دست بگیرد.(ایران گستر)
آموزش گام به گام و تصویری HTML قسمت بیستم(ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. از این پس آموزش های HTML مارا دنبال کنید.
[caption id="attachment_3063" align="aligncenter" width="255"]
 HTML[/caption]
HTML[/caption]
نمایش کدهای کامپیوتری
وقتی می گوییم کدهای کامپیوتری یعنی کدهایی که به یکی از زبان های برنامه نویسی یا نشانه گذاری یا … تعلق داشته باشد. اگر به کدهای کامپیوتری نگاه کرده باشید متوجه می شوید که از نظر ظاهری کمی با متون عادی متفاوت هستند. ما می خواهیم در این قسمت این حالت را در HTML به وجود بیاوریم.(ایران گستر)
کد های کامپیوتری تنها متونی نیستند که از نظر ظاهری چنین تفاوت هایی دارند، بلکه ورودی های کیبورد (مثلا وقتی می گوییم کلیدهای Ctrl و S را برای ذخیره سازی فشار دهید و …) و موارد دیگری نیز در این گروه هستند و ما می خواهیم تک تک آن ها را بررسی کنیم.(ایران گستر)
ورودی های صفحه کلید
ورودی های صفحه کلید ورودی هایی هستند که از طرف کاربر و با فشردن کلیدهای خاص انجام می گیرند. برای نمایش این نوع ورودی ها می توانید از تگ <kbd> استفاده کنید. نوشته هایی که درون این تگ قرار بگیرند با فونت monospace نمایش داده خواهند شد. به این مثال توجه کنید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <body> <h2>The kbd Element</h2> <p>The kbd element represents user input:</p> <p>Save the document by pressing <kbd>Ctrl + S</kbd></p> </body> </html> |
به خروجی بروید تا قسمت Ctrl و S را در فونت monospace مشاهده کنید.(ایران گستر)
خروجی برنامه ها
معمولا برای نمایش خروجی یک کد برنامه نویسی یا یک برنامه ی کامپیوتری از تگ <samp> استفاده می کنند. متنی که در این تگ نوشته شود نیز با فونت monospace مرورگر نمایش داده خواهد شد. مثال:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <body> <h2>The samp Element</h2> <p>The samp element represents output from a program or computing system:</p> <p>If you input wrong value, the program will return <samp>Error!</samp></p> </body> </html> |
کد برنامه نویسی
کدهای برنامه نویسی مهم ترین و شایع ترین دلیل استفاده از این نوع فونت هستند و شکل کاملا متفاوتی دارند. اگر شما بخواهید قسمتی از کدی را در وب سایت خود نمایش دهید می توانید از تگ <code> استفاده کنید تا کدها در فونت monospace به نمایش در بیایند.(ایران گستر)
در مثال زیر چند خط کد ساده را نوشته ایم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html> <body> <h2>The code Element</h2> <p>Programming code example:</p> <code> x = 5; y = 6; z = x + y; </code> </body> </html> |
حتما متوجه نکته ای شده اید. در خروجی ما اینترها رعایت نشده اند و تمام کد در یک خط نوشته شده است، به این شکل:
x = 5; y = 6; z = x + y;
اما معمولا هنگام کدنویسی کسی اینطور کد نمی نویسد بنابراین راه حل چیست؟ تگ <code> مانند خود HTML کاری با اینترها و فضای خالی ندارد. برای آنکه اینترها (البته نحوه ی صحیح بیان آن line break است) را رعایت کنیم باید از تگ <pre> استفاده شود:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <body> <p>The code element does not preserve whitespace and line-breaks.</p> <p>To fix this, you can put the code element inside a pre element:</p> <pre> <code> x = 5; y = 6; z = x + y; </code> </pre> </body> </html> |
همچنین برای نمایش متغیرها، چه در زبان های برنامه نویسی و چه در معادلات فیزیکی و ریاضی، می توانیم از <var> استفاده کنیم:(ایران گستر)
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <body> <h2>The var Element</h2> <p>Einstein wrote: <var>E</var> = <var>mc</var><sup>2</sup>.</p> </body> </html> |
سوال: چه تفاوتی دارد که از کدام یک از این تگ ها استفاده کنیم؟ همه ی آن ها ظاهر یکسانی دارند.(ایران گستر)
پاسخ: بله درست است، تمام آن ها ظاهر یکسانی دارند و با فونت monospace نمایش داده می شوند اما شما نباید برای نمایش همه ی آن ها از یک تگ استفاده کنید. دلیل اش هم این است که این تگ ها برای موتور های جست و جو معنی دارند و به مبحث کدنویسی Semantic (به معنی «معنایی») مربوط می شوند. یک موتور جست و جو می تواند به دیدن این تگ ها بفهمد که محتوای روبرویش چیست و آن را بهتر درک کند.(ایران گستر)
HTML Entities و کاراکترهای رزرو شده
برخی از کاراکترها در زبان های برنامه نویسی رزرو شده هستند؛ برخی کاراکترها نیز در زبان HTML رزرو شده هستند یعنی در زبان HTML معنی خاصی دارند (مثلا کاراکترهای < و > که نشان دهنده ی تگ ها هستند). حالا اگر بخواهیم از این کاراکترها به صورت عادی در متن صفحاتمان استفاده کنیم چه می شود؟ باید از HTML Entities استفاده کنید. در واقع برای دو هدف اصلی از HTML Entities استفاده می شود:(ایران گستر)
- زمانی که کاراکتر مورد نظر ما در زبان HTML رزرو شده باشد
- زمانی که کاراکتر مورد نظر ما اصلا روی کیبورد وجود نداشته باشد
به طور مثال اگر بخواهیم از علامت کمتری یا بیشتری (> <) در متن خود استفاده کنیم، ممکن است مرورگر تصور کند در حال نوشتن HTML هستیم و تمام متن ما را خراب کند.(ایران گستر)
معمولا ساختار کلی entity ها به این شکل است:
1 2 3 4 | &entity_name; OR &#entity_number; |
به طور مثال برای حل مشکل استفاده از علامت کمتری باید از ;< یا ;< استفاده کنیم! مزیت استفاده از entity ها آسان بودن حفظ و کار با آن ها است اما نکته ی منفی آن ها این است که برخی از مرورگر ها از تمام entity پشتیبانی نمی کنند و باید مواظب این مورد باشید.(ایران گستر)
کاراکتر Non-breaking Space
;  .(ایران گستر)ما از آن جهت به این کاراکتر اسپیس غیر شکستنی می گوییم که اگر دو کلمه با این اسپیس از هم جدا شوند دیگر در آخر خط شکسته نمی شوند و یکی از آن ها به خط بعد نمی رود بلکه همیشه به هم چسبیده اند. تصور کنید می خواهیم بگوییم 10 کیلومتر بر ساعت؛ باید آن را اینطور بنویسیم:(ایران گستر)
10 km/h
مواردی مانند بالا (10 کیلومتر بر ساعت) نباید از هم جدا شوند چرا که قسمت عددی مقدار را نشان می دهد و قسمت حرفی نیز واحد آن را نشان می دهد، اما در عین حال باید بینشان اسپیس باشد و به هم نچسبند. در این حالت از Non-breaking Space استفاده می کنیم.(ایران گستر)
اما استفاده ی اصلی از Non-breaking Space زمانی است که می خواهیم چندین اسپیس را در متن خود داشته باشیم اما همانطور که می دانید HTML اسپیس های بیشتر از یک عدد را حذف می کند و به آن ها اهمیت نمی دهد. اگر در سورس کد خود تنها اسپیس بزنید هیچ اتفاقی نمی افتد اما اگر از Non-breaking Space استفاده کنید اسپیس ها سر جایشان خواهند ماند.(ایران گستر)
دیگر Entity ها
در اینجا لیست برخی از Entity های مختلف در زبان HTML را برایتان آورده ایم:
| کد عددی Entity | کد حرفی Entity | نام یا توضیح | نتیجه |
| | non-breaking space | ||
| < | < | کمتر از (در فارسی برعکس است) | < |
| > | > | بیشتر از (در فارسی برعکس است) | > |
| & | & | علامت ampersand | & |
| “ | " | علامت نقل قول double | “ |
| ‘ | ' | علامت نقل قول single | ‘ |
| ¢ | ¢ | سنت (پول) | ¢ |
| £ | £ | پوند (پول) | £ |
| ¥ | ¥ | ین (پول) | ¥ |
| € | € | یورو (پول) | € |
| © | © | علامت کپی رایت (حق انتشار) | © |
| ® | ® | علامت تجاری ثبت شده | ® |
هشدار: کد حرفی Entity ها نسبت به بزرگی و کوچکی حروف حساس است.(ایران گستر)
برای مشاهده ی لیست کامل Entity های HTML به این صفحه (از سایت کنسرسیوم جهانی وب) و این صفحه مراجعه کنید.
آموزش گام به گام و تصویری HTML قسمت نوزدهم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. از این پس آموزش های HTML مارا دنبال کنید.
[caption id="attachment_3063" align="aligncenter" width="255"]
 HTML[/caption]
HTML[/caption]
طراحی واکنش گرا چیست؟
می خواهیم چند مورد از مواردی را که در این زمینه کاربرد دارند برایتان بازگو کنیم.(ایران گستر)
تصحیح Viewport
اولین قدم برای واکنش گرا کردن یک سایت تنظیم viewport آن با استفاده از <meta> می باشد. در دو مثال زیر تفاوت استفاده از آن را متوجه می شوید:(ایران گستر)
مثال اول
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <body> <p><b>To understand this example, you should open this page on a phone or a tablet.</b></p> <img src="https://www.w3schools.com/css/img_chania.jpg" alt="Chania" width="460" height="345"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. </p> </body> </html> |
اگر اندازه ی خروجی یا سایز پنجره تان را کوچک کنید متوجه می شوید که تصویر موجود در کد بالا از کادر خارج می شود. این روش، روش بسیار بدی برای طراحی سایت است.(ایران گستر)
مثال دوم
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> <style> img { max-width: 100%; height: auto; } </style> </head> <body> <p><b>To understand this example, you should open this page on a phone or a tablet.</b></p> <img src="https://www.w3schools.com/css/img_chania.jpg" alt="Chania" width="460" height="345"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. </p> </body> </html> |
در این مثال اگر خروجی یا اندازه ی مرورگر خود را کوچکتر کنید متوجه می شوید که سایز تصویر نیز تغییر می کند و به نوعی تمام صفحه به هم نمیریزد. دلیل اصلی تعیین Viewport نیز همین نظم است.(ایران گستر)
استفاده از تصاویر واکنش گرا
تصاویر واکنش گرا تصاویری هستند که با تغییر سایز صفحه، سایزشان تغییر می کند. اگر خاصیت width را برابر با 100 درصد گذاشته باشید، تصاویر از نوع واکنش گرا خواهند بود و سایزشان تغییر می کند.(ایران گستر)
به مثال زیر توجه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <body> <h2>Responsive Image</h2> <p dir='rtl'>اگر خاصیت width را برابر با 100 درصد گذاشته باشید، تصاویر از نوع واکنش گرا خواهند بود و سایزشان تغییر می کند.</p> <img src="https://www.w3schools.com/html/img_girl.jpg" style="width:100%;"> </body> </html> |
به صفحه ی خروجی مثال بالا بروید و سایز قسمت خروجی یا مرورگر خود را کوچک کنید. به سرعت متوجه می شوید که سایز تصویر نیز تغییر می کند.(ایران گستر)
البته مشکلی وجود دارد؛ اگر سایز قسمت خروجی را بزرگتر از سایز عادی اش بکنید، تصویر نیز بزرگتر از سایز عادی اش می شود و صفحه را زشت می کند. برای آنکه به تصاویر اجازه ندهیم از سایز مشخصی بزرگتر شوند می توانیم به جای استفاده از خاصیت width از خاصیت max-width استفاده کنیم.(ایران گستر)
در این صورت شاهد مثال زیر می شویم:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <body> <h2>Responsive Image</h2> <p dir='rtl'>اگر خاصیت max-width را برابر با 100 درصد گذاشته باشید، تصاویر از نوع واکنش گرا خواهند بود و سایزشان تغییر می کند. همچنین از حد عادی خودشان بزرگتر نمی شوند. برای مشاهده ی تفاوت از خط وسط صفحه بگیرید و قسمت خروجی را بزرگتر کنید. </p> <img src="https://www.w3schools.com/html/img_girl.jpg" style="max-width:100%;height:auto;"> </body> </html> |
حالا هر چقدر هم که قسمت خروجی را بزرگتر کنید، سایز تصویر ما افزایش بیش از حد نخواهد داشت.
استفاده از تصاویر متفاوت
برخی اوقات تغییر سایز تصویر راه حل خوبی نیست و به درستی کار نمی کند. برای چنین مواقعی می توانیم از عنصر <picture> استفاده کنیم. این عنصر به شما اجازه می دهد که چندین تصویر را برای یک قسمت قرار دهید که بر اساس سایز صفحه، کاربر تصویر مناسب اش را به او بدهیم. به این مثال نگاهی بیندازید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <body> <h2>Show Different Images Depending on Browser Width</h2> <p>Resize the browser width and the image will change at 600px and 1500px.</p> <picture> <source srcset="https://www.w3schools.com/html/img_smallflower.jpg" media="(max-width: 600px)"> <source srcset="https://www.w3schools.com/html/img_flowers.jpg" media="(max-width: 1500px)"> <source srcset="https://www.w3schools.com/html/flowers.jpg"> <img src="https://www.w3schools.com/html/img_flowers.jpg" alt="Flowers" style="width:auto;"> </picture> </body> </html> |
در مثال بالا اگر سایز قسمت خروجی را تغییر دهید، تصاویر متفاوتی را مشاهده خواهید کرد! این قابلیت می تواند به شما کمک بسیار زیادی بکند.(ایران گستر)
نتها نکته ی منفی این دستور این است که با آپلود کردن چندین عکس برای هر قسمت از سایتتان، فضای زیادی از سرور را اشغال می کنید بنابراین پیشنهاد ما این است که از این قابلیت تنها در جاهایی استفاده کنید که با کدنویسی جواب نگرفته اید.(ایران گستر)
متون واکنش گرا
با بزرگ و کوچک شدن یک صفحه، متون ما نیز باید کوچک و بزرگ شوند، در غیر این صورت یا صفحه ظاهر زشتی پیدا می کند و یا خواندن مطالب خیلی سخت می شود. برای واکنش گرا کردن یک متن باید سایز آن را با واحد vw تنظیم کنیم و از مقادیری مثل پیکسل و … دوری کنیم. به کد زیر نگاه کنید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <body> <h1 style="font-size:10vw;">Responsive Text</h1> <p dir='rtl' style="font-size:5vw;">با تغییر سایز این قسمت متوجه می شوید که اندازه ی فونت و نوشته ی ما نیز تغییر می کند.</p> <p dir='rtl' style="font-size:5vw;">اگر از 10vw استفاده کنید اندازه ی فونت شما 10 درصد از کل viewport را خواهد گرفت.</p> <p>Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.</p> </body> </html> |
با تغییر سایز قسمت خروجی کد بالا می توانید به وضوح مشاهده کنید که اندازه ی نوشته ها نیز تغییر می کند تا کاربر بهتر بتواند محتوا را بخواند.(ایران گستر)
استفاده از Media Queries
media query ها دستور هایی متعلق به CSS هستند که می توان با استفاده از آن ها طرح صفحات را کاملا تغییر داد به طوری که کاربر فکر می کند وارد سایت دیگری شده است! بهترین روش یادگیری آن از طریق مثال است بنابراین بیایید کدهای زیر را بررسی کنیم:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> * { box-sizing:border-box; } .left { background-color:#2196F3; padding:20px; float:left; width:20%; /* The width is 20%, by default */ } .main { background-color:#f1f1f1; padding:20px; float:left; width:60%; /* The width is 60%, by default */ } .right { background-color:#4CAF50; padding:20px; float:left; width:20%; /* The width is 20%, by default */ } /* Use a media query to add a break point at 800px: */ @media screen and (max-width:800px) { .left, .main, .right { width:100%; /* The width is 100%, when the viewport is 800px or smaller */ } } </style> </head> <body> <h2>Media Queries</h2> <p>Resize the browser window.</p> <p dir = 'rtl'>قسمت خروجی را کوچکتر کنید تا به 800px برسد. آن موقع متوجه تغییر می شوید سپس قسمت خروجی را بزرگتر کنید تا ببینید در حالت بزرگ چه اتفاقی می افتد. </p> <div class="left"> <p>Left Menu</p> </div> <div class="main"> <p>Main Content</p> </div> <div class="right"> <p>Right Content</p> </div> </body> </html> |
به خروجی کد بالا بروید و سایز قسمت خروجی را بزرگتر کنید، سپس کوچکتر کنید. متوجه خواهید شد که با تغییر سایز صفحه و رسیدن به نقطه ی عرض 800 پیکسل محتوا تغییر می کند. این به دلیل استفاده از دستور زیر است:(ایران گستر)
@media screen and (max-width:800px)
این دستور یک media query است و می گوید زمانی که عرض صفحه به 800 پیکسل رسید، استایل های قبلی را فراموش کن و استایل هایی که من می گویم را اعمال کن. به همین دلیل است که شاهد تغییر محتوا در عرض 800 پیکسل هستیم. در مورد media query ها در دوره ی آموزش زبان CSS بیشتر صحبت خواهیم کرد.(ایران گستر)
استفاده از فریم ورک های CSS
با استفاده از فریم ورک های مختلف زبان CSS می توانید صفحات خود را به صورت واکنش گرا طراحی کنید. تقریبا تمام آن ها رایگان و یادگیری شان نیز بسیار ساده است. مثال زیر با استفاده از فریم ورک Bootstrap طراحی شده است:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>My First Bootstrap Page</h1> <p>Resize this responsive page to see the effect!</p> </div> <div class="row"> <div class="col-sm-4"> <h3>Column 1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p> </div> <div class="col-sm-4"> <h3>Column 2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p> </div> <div class="col-sm-4"> <h3>Column 3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p> </div> </div> </div> </body> </html> |
به خروجی کد بالا بروید و سایز صفحه را بزرگ و کوچک کنید. به راحتی متوجه تغییرات صفحه خواهید شد.(ایران گستر)