آموزش افزونه All in One SEO Pack سئو وردپرس
افزونه All in One SEO Pack
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه All in One SEO Pack را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
راه اندازی افزونه All in One SEO Pack در وردپرس
نسخه پایه All in One SEO Pack به صورت رایگان در دسترس همگان می باشد. نسخه پیشرفته تر و پولی آن دارای ویژگی هایی مانند تولید نقشه سایت ویدئویی و سئو فروگاه های اینترنتی، پشتیبانی یک ساله و دیگر ویژگی ها است.
در ادامه به بررسی فرایند راه اندازی این افزونه سئو می پردازیم.

بعد از نصب این افزونه از مخزن وردپرس منوی All in One SEO را در قسمت ادمین وردپرس مشاهده خواهید کرد. برای پیکربندی این افزونه می بایست به مسیر All in One SEO » General Settings بروید.
در این صفحه با تنظیمات زیادی رو به رو می شوید که برای خواندن توضیحات و اطلاع از امکانات هر کدام کافیست که بر روی علامت سوال کنار هر گزینه کلیک کنید. اولین گزینه در تنظیمات کلی این افزونه مربوط به یو آر ال های کانونیکال است. مشخص کردن یک یو آر ال کانونیکال به هر پست موجب می شود که از مشکل محتوای تکراری و بالطبع جریمه گوگل جلوگیری کنید.
در وردپرس به شکل پیشفرض، یک پست در جاهای مختلفی از جمله صفحه اصلی، صفحه بایگانی، صفحه نویسندگان، صفحه دسته بندی و صفحه برچسب ها می تواند نمایش داده شود. به همین دلیل پیشنهاد می کنیم که به جای کل متن پست، توضیحات مختصری از آن را در صفحات بایگانی و مانند آن قرار دهید تا از ایجاد محتوای تکراری در چندین صفحه جلوگیری شود.
تنظیمات صفحه اصلی
در قسمت تنظیمات صفحه اصلی (Homepage Settings) می توانید یک عنوان برای صفحه اصلی خود در نظر بگیرید. این عنوان جدا از نام اصلی سایت است و برای بهتر دیده شدن آن می توانید کلمات کلیدی اصلی خود را در این عنوان به کار ببرید.
اگر این قسمت را خالی بگذارید، افزونه All in One SEO عنوان پیشفرض سایت را در این قسمت مورد استفاده قرار می دهد. چه از عنوان مجزایی برای صفحات استفاده کرده و چه عنوان پیشفرض را قرار می دهید، دقت داشته باشید که عنوان صفحه دارای کلمه کلیدی مورد نظر شما باشد.

در قسمت توضیحات می توانید توضیح مختصری از وبسایت و شرح کار خود را قرار دهید. دقت داشته باشید که طول این قسمت نهایتا 300 کاراکتر است و سعی کنید که در آن از مهمترین کلمات کلیدی سایت، برای جلب نظر کاربران استفاده کنید. لازم نیست که در این زمینه افراطی عمل کرده و این قسمت را تنها به کلمات کلیدی پر کنید. خوانایی شرط اول متای توضیحات است، به گونه ای که کاملا قابل درک برای کاربران باشد.
در صورت خالی گذاشتن این قسمت، All in One SEO از این متا تگ در صفحه اصلی شما استفاده نمی کند. اما برای اینکه از حداکثر پتانسیل سئو سایت بهره ببرید، بهتر است نسبت به پر کردن آن اقدام کنید.
در صورتی که از وردپرس در حالت Static Page استفاده می کنید، این گزینه را فعال کرده تا متناسب با آن به ویرایش عنوان متا تگ توضیحات بپردازید.
تنظیمات عنوان صفحه
تنظیمات عنوان (Title Settings) به شما امکان می دهد تا قالب کلی عنوان صفحات را تغییر دهید. این صفحات می توانند، پست ها، برگه ها، آرشیو ها و یا دسته بندی ها باشند.

هر صفحه ای که در وردپرس ایجاد می شود دارای کد <title> می باشد که توسط تم سایت ایجاد می گردد. اولین گزینه به افزونه All in One SEO اجازه می دهد که مدیریت عنوان صفحه ار از تم گرفته و در اختیار خود قرار دهد. پیشنهاد ما اینست که این گزینه را حتما فعال کنید، چرا که ما معتقدیم که تم سایت نباید تنظیمات سئو را در اختیار داشته باشد.
شما همچنین می توانید الگوی عنوان صفحات را تغییر داده و متناسب با سلیقه خود کنید. پیشنهاد ما اینست که برای گرفتن بهترین نتیجه، کاری به دیگر تنظیمات این قسمت نداشته باشید. در صورتی که سایت شما صفحات فرود زیادی دارد و در نتیجه برخی از آنها دارای عنوان صفحه نسبتا طولانی تری هستند، می توانید قسمت %blog_title% را پاک کرده تا از محدودیت 60 کاراکتری خود در عنوان صفحه بهینه تر استفاده کنید.
تنظیمات سایر پست ها
در قسمت تنظیمات سایر پست ها (Custom Post Type Settings) می توانید افزونه All in One SEO را برای آنها نیز فعال کنید.

به عنوان مثال اگر از افزونه ووکامرس در سایت استفاده می کنید، صفحات محصولات در این دسته قرار گرفته و می توانید تنظیمات سئو را برای آنها نیز فعال کنید. همه انواع پست ها نیاز به تنظیمات پیشرفته سئو ندارند. به عنوان مثال اگر از افزونه Envira Gallery استفاده می کنید، گالری های شما با همین عنوان در قست سایر پست ها به نمایش در می آیند. از آنجا که گالری ها در داخل پست ها معمولا مورد استفاده قرار می گیرند و صفحه مستقلی برای خود ندارند، نیاز به تنظیمات پیشرفته سئو برای آنها نیست.
با این حال اگر از این افزونه برای ساخت صفحات گالری مجزا استفاده میکنید، بهتر است تنظیمات پیشرفته سئو را در این قسمت برای آنها فعال کنید.
تنظیمات نمایش
تنظیمات نمایش (Display Settings) به شما اجازه میدهد که عنوان و متا تگ توضیحات پست را در صفحه مربوط به پست مشاهده کنید. این قابلیت به صورت پیشفرض فعال بوده و پیشنهاد میگردد که تنظیمات آن را تغییر ندهید.

تاییدیه وبمستر
در قسمت تاییدیه های وبمستر (Webmaster Verification) می توانید کد تاییدیه های وبمسترهای مختلف گوگل، بینگ و یا پینترنست را در آن قرار دهید تا مالکیت شما بر سایت به تایید برسد.

اکیدا پیشنهاد می کنیم که در کنسول جستجوی گوگل و گوگل ثبت نام کرده تا از امتیازات سئو آنها بهره ببرید. اتصال سایت خود به وبمستر به شما کمک می کند تا در صورت وجود مشکل از دید موتورهای جستجو، از آنها باخبر شوید.
این ابزارها همچنین به شما امکان می دهند تا اطلاعات بیشتری را در مورد سایت و رتبه ان در نتایج جستجو کسب کنید. سپس می توانید از این اطلاعات در برنامه سئو سایت استفاده کرده و به بهبود آن بپردازید. در صورتی که از پینترست ترافیک زیادی را کسب می کنید، با تایید سایت در پینترست، می توانید از ابزار Pinterest Analytics و گزارش های آن بهره ببرید.
تنظیمات گوگل
در قسمت تنظیمات گوگل (Google Settings) می توانید لینک پروفایل گوگل پلاس خود را وارد و آن را تایید کنید. بعد از وارد کردن لینک در این قسمت می بایست به پروفایل گوگل پلاس خود رفته و سایت خود را در قسمت contributors وارد کنید.
با اینکه گوگل نمایش پروفایل نویسندگان را در نتایج جستجو متوقف کرده است، اما همچنان بعضی از متخصصین سئو عقیده دارند که وارد کردن لینک گوگل پلاس در این قسمت ضرری ندارد.

همچنین می توانید در قسمت آخر، آی دی گوگل آنالیتیکس را برای وبسایت خود وارد کنید. با این کار افزونه All in One SEO به صورت اتوماتیک، کد مربوط به گوگل آنالیتیکس را به سایت می افزاید.
تنظیمات نوایندکس
در قسمت تنظیمات نوایندکس (Noindex Settings) می توانید صفحات دسته بندی یا آرشیوی که می خواهید در موتورهای جستجو ایندکس نشوند را تعریف کنید. بعضی از متخصصین سئو بر این باورند که این صفحات مصداق محتوای تکراری محسوب شده و نباید ایندکس گردند.
با این حال دیگر کارشناسان سئو بر این عقیده اند که تنها آنهایی را نیازی به ایندکس ندارند را نوایندکس کرده و بقیه آرشیو ها مانند دسته بندی ها و برچسب ها را در حالت ایندکس نگه دارید. افزونه All in One SEO به صورت پیشفرض صفحات دسته بندی ها و بایگانی ها را نویندکس می کند. پیشنهاد ما اینست که تیک قسمت دسته بندی ها را برداشته و اجازه ایندکس شدن به آنها را بدهید.

در صورتی که سایت شما دارای تنها یک نویسنده است، صفحات نویسندگان (Author) را هم نوایندکس کنید. اما اگر دارای نویسندگان زیادی هستید، می توانید صفححات آرشیوی نویسندگان را به لیست ایندکس شده ها اضافه کنید.
تنظیمات پیشرفته
قسمت تنظیمات پیشرفته (Advanced Settings) به وبمسترهای با تجربه تر کمک می کند تا قادر به ایجاد تغییر در دیگر جنبه های سئو و بهینه سازی باشند. این امکانات شامل اضافه کردن کدهای سفارشی به هدرها، تولید محتوا برای متا تگ توضیحات و سایر امکانات می گردد.

تنها در صورتی که با کارایی هر قسمت آشنا هستید دست به ویرایش آن بزنید. در غیر این صورت آن را دست نخورده باقی بگذارید.
تنظیمات کلمه کلیدی
اغلب کارشناسان سئو بر این باورند که متای کلمات کلیدی دیگر کارایی ندارد. اما شاید شما علاقه مند به استفاده از این متا تگ باشد.
افزونه All in One SEO به صورت پیشفرض این قسمت را غیرفعال کرده است. در صورتی که مایل به استفاده از متا تگ keywords هستید میتوانید نسبت به فعال کردن آن اقدام کنید. تقریبا ضرری در استفاده از این متا تگ وجود ندارد و استفاده یا عدم استفاده از آن کاملا سلیقه ایست. تنها دقت کنید که اگر دست به استفاده از این متا تگ زدید، به هیچ وجه در آن زیادی روی نکرده و تنها چند کلمه کلیدی اصلی را به کار ببرید.

مدیریت ویژگی ها در All in One SEO
All in One SEO Pack یک افزونه قدرتمند در زمینه سئو می باشد و همینطور که تاکنون دیده اید، گزینه های زیادی در آن وجود دارد. بعضی از ویزگی های این افزونه به صورت پیشفرض در پیش روی شما قرار نداشته و نیاز به فعال کردن آنها در مسیر All in One SEO » Features Manager است.

سازندگان این پلاگین بر این عقیده اند که بعضی از کاربر ها ممکن است هم اکنون از دیگر افزونه ها مانند افزونه های ساخت نقشه سایت و یا افزونه های تولید متا تگ Open Graph استفاده می کنند. اگر از چنین افزونه هایی استفاده نمی کنید، بهتر است این ویژگی ها را در All in One SEO فعال کنید تا از امتیازات سئو این قابلیت ها بهره ببرید.
فعال کردن این دو قابلیت موجب اضافه شدن آیتم های XML Sitemaps و Social meta در تنظیمات All in One SEO می گردد.
تنظیمات نقشه سایت XML در All in One SEO
تنها کاری که می بایست انجام دهید اینست که به مسیر All in One SEO » XML Sitemap رفته و تیک گزینه های Notify Google و Notify Bing را بزنید.

به دیگر گزینه ها کاری نداشته و بر روی به روز رسانی تنظیمات کلیک کنید.
تنظیمات Social Meta در All in One SEO
ابتدا به مسیر All in One SEO » Social Meta رفته و به قسمت تنظیمات صفحه اصلی در آن بروید. در اینجا می توانید عنوان صفحه، متای توضیحات و تصویر صفحه اصلی سایت را برای شبکه های اجتماعی تعریف کنید.

با توجه به اینکه ما قبلا عنوان صفحه و متای توضیحات صفحه اصلی سایت را قبلا تنظیم کرده ایم، تیک Use AIOSEO Title and Description را زده تا از همان مقادیر استفاده شود.
قدم بعدی اینست که یک تصویر برای صفحه اصلی تعیین کنید. این همان تصویریست که در صورت اشتراک گذاری صفحه اصلی در شبکه های اجتماعی مانند فیسبوک و توییتر، به نمایش در می آید.
در ادامه می توانید لینک پروفایل شبکه های اجتماعی سایت را نیز وارد کنید.

سئو و بهینه سازی پست ها و صفحات سایت با All in One SEO
افزونه All in One SEO یک قسمت مجزا را به صفحه ویرایش پست و برگه ها اضافه می کند. با این حال بسیاری از تازه کار ها در کار با این قسمت دچار مشکل می شوند.
برای بهینه سازی هر برگه یا پست در وردپرس می توانید عنوان و متای توضیحات متناسب با اصول قوانین سئو را وارد کنید.

تنظیمات در این قسمت بر روی تنظیمات کلی افزونه ارجحیت داشته و آنها را نادیده می گیرد. در صورت خالی گذاشتن این قسمت ها، از تنظیمات کلی All in One SEO استفاده می شود.
به طور کلی عنوان پست در عنوان صفحه، توضیحات مختصر پست در متای توضیحات و تگ ها به عنوان کلمات کلیدی، مورد استفاده قرار می گیرند. برای گرفتن حداکثر بهره وری بهتر است که هر یک از این قسمت ها را به صورت دستی بنویسید.
رفع خطای صفحه سفید مرگ در وردپرس
صفحه سفید مرگ
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم,خطاهای وردپرس مانند خطای صفحه سفید و نحوه رفع آنها را برایتان بازگو کنیم, تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
آموزش رفع خطای صفحه سفید وردپرس
1- یکی از محتملترین علل رخ دادن خطای صفحه سفید وردپرس ، اختلال پلاگین یا همان افزونهها خواهد بود که برای رفع این مشکل باید در ابتدا تمامی افزونهها را به صورت کامل غیر فعال کرده و سپس شروع به فعالسازی یک به یک آنها کنید تا افزونهای که برای شما ایجاد مشکل میکند را بیابید.
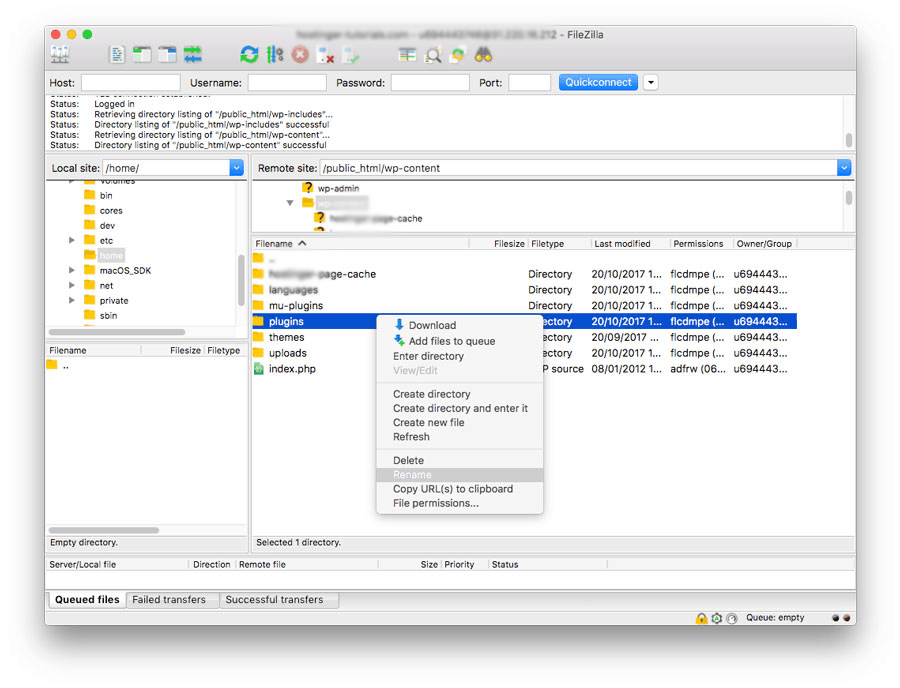
نکته : اگر به داشبورد وردپرس خود دسترسی ندارید ، شما میتوانید از طریق کنترل پنل وب هاستینگ خود ، به بخش Wp-admin رفته و نام پوشه پلاگین را به صورت کامل تغییر دهید. با این ترفند ، تمامی پلاگینها غیر فعال خواهد شد و شما میتوانید به رفع مشکل بپردازید.
2- دیگر دلیل رخ دادن خطای صفحه سفید وردپرس ، نصب پوسته جدید است که ممکن است با فعالسازی آن ، وردپرس و کلیت سیستم مدیریت محتوا شما دچار اختلال و مشکلاتی مانند صفحه سفید گردند.
برای رفع این مشکل همانند دلیل اول ، به داشبورد وردپرس خود رفته و پوسته وردپرس خود را تغییر دهید تا بتوانید مشکل پوسته را رفع کنید. همچنین در صورتی که به داشبورد وردپرس نیز دسترسی ندارید ، از بخش File manager کنترل پنل وب هاست خود به آدرس wp-content/themes رفته و اقدام به حذف و یا تغییر نام پوشه پوسته جدید خود کنید تا وردپرس به صورت خودکار به از پوسته پیش فرض نیز استفاده نماید.
3- یکی دیگر از دلایل رخ دادن خطای مرگ وردپرس ، رخ دادن این خطا پس از آپدیت است که به دلیل ناخوانایی پلاگین و یا پوستهها رخ میدهد ، بنابراین اگر پس از آپدیت وردپرس خود به این مشکل برخورد کردید ، همانند مراحل بخش اول و بخش دوم به غیر فعالسازی پلاگینها و پوستهها نیز بپردازید تا مشکل را بیابید.
راهکار پایانی رفع خطای صفحه سفید وردپرس
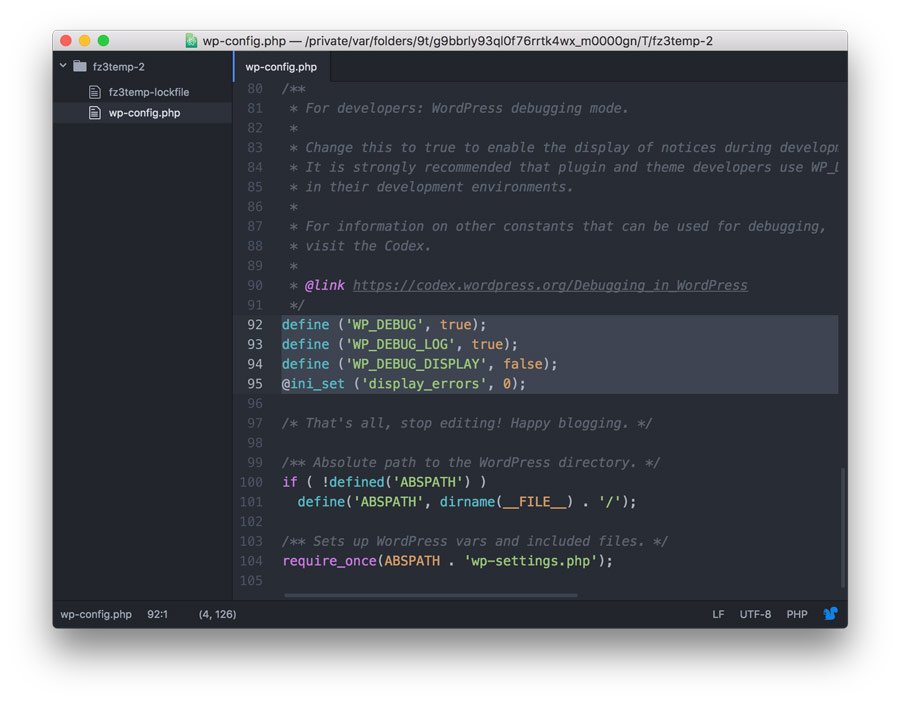
در صورتی که برای رفع مشکل صفحه سفید وردپرس ، نتوانستید از راهحلهای بالا استفاده کنید ، از طریق مدیریت فایل کنترل پنل هاست خود ، فایل wp-config.php را یافته و WP-DEBUG را فعال کنید تا تمامی خطاهای رخ داده به صورت کامل به شما نمایش داده شود.
- برای این امر ، کد زیر را در فایل wp-config.php پیدا کنید و مقدار false را به true تغییر دهید.
define( 'WP_DEBUG', false );
نکته : پس از رفع مشکل خود ، مجددآً به wp-config.php برگردید و مقدار true را به false تغییر دهید.
رفع خطای 404 پس از تغییر پیوند یکتای وردپرس
خطای 404
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم,خطاهای وردپرس مانند خطای 404 و نحوه رفع آنها را برایتان بازگو کنیم, تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
رفع خطای 404
قدم 1: تنظیم سند لینکهای یکتا و URLهای شما
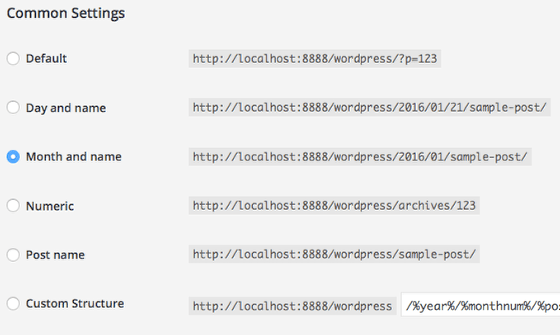
- از تنظیمات لینکهای یکتای خود اسکرین شات بگیرید یا آنها را یادداشت کنید. شما به این تنظیمات در قدم بعدی احتیاج خواهید داشت.
- اگر از تنظیمات پیش فرض (default) استفاده میکنید باید قدمهای 2 و 4 را نادیده بگیرید زیرا وردپرس به طور خودکار لینکها را تغییر مسیر خواهد داد اما قدمهای 3 و 5 را باید حتما انجام دهید.
براینمونه تماشا میکنید:

همچنین برخی از URL جاری خودتان را یادداشت کنید تا بعداً بتوانید آنها را تست کنید. بین 10 تا 20 مورد URL را تست کنید. هنگامیکه URL ها را تست میکنید مطمئن شوید همه چیز درست است و به خوبی کار میکند.
قدم 2: ساخت کدهای تغییر مسیر لینکها در وردپرس
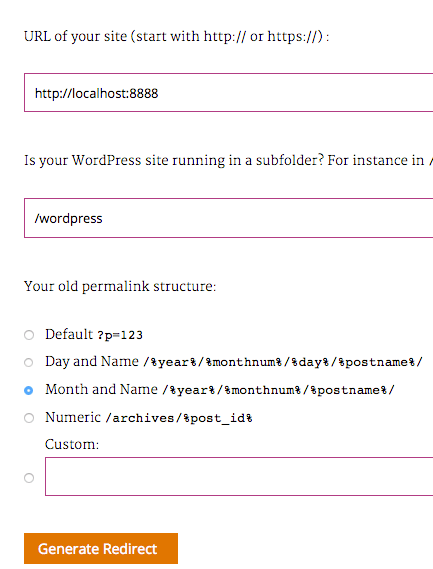
به این آدرس بروید و فرم کوتاهی که در این آدرس نمایش داده شده است را با اطلاعات سایت خود پر کنید.

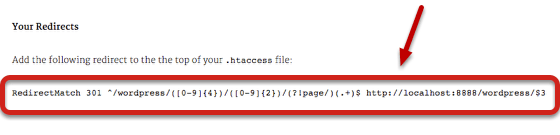
پس از انجام این مرحله، شما یک کد تغییر مسیر دریافت خواهید کرد، این کد را کپی کنید:

قدم 3: تعویض تغییرات لینکهای یکتا در وردپرس
در پیشخوان وردپرستان:
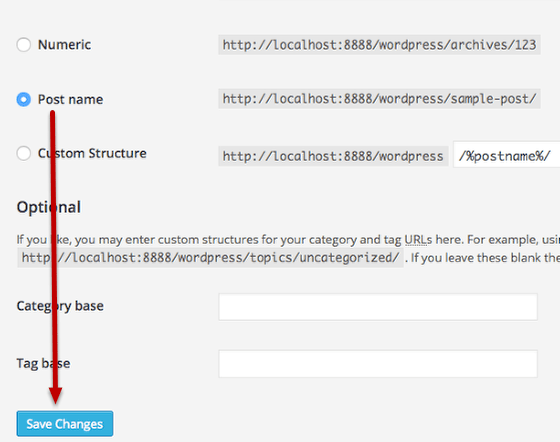
تنظیمات لینکهای یکتا را به “نام نوشته” (post name) تغییر دهید و تنظیمات را ذخیره کنید.

پس از این مرحله خطای ۴۰۴ را برای لینکهای قدیمی خود دریافت خواهید کرد. برای نمونه نتایج موتورهای جستجو به شما خطای 404 را نشان خواهد و همچنین هر لینکی که به طور خودکار ساخته شده است خطای ۴۰۴ را به همراه دارد.
قدم 4: اجرا کردن کد
در این مرحله خطای ۴۰۴ برطرف میشود.
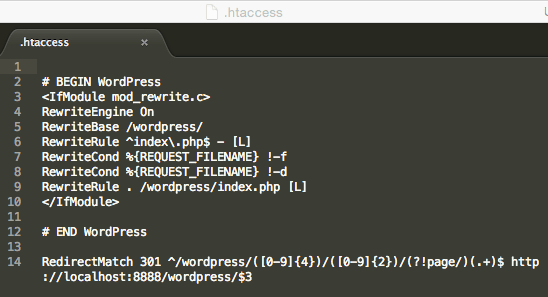
- از sftp یا مدیریت فایلِ هاست وردپرس تان برای ویرایش فایل ” htaccess. ” استفاده کنید این فایل در پوشه اصلی وردپرستان قرارداد.
- کد مرحله 2 را در این فایل قرار دهید، این کد را دقیقاً پس از عبارت “END WordPress#” قرار دهید و فایل را ذخیره کنید.

قدم 5: تست کردن URLهای وردپرس
در نهایت URLهای مرحله 1 را تست کنید تا مطمئن شوید که سالم هستند و تغییر مسیر به درستی عمل کرده است. همچنین میتوانید همان URLها یا سایت خودتان را در موتورهای جستجو، جست و جو کنید و عملکرد صحیح تغییر مسیر را تماشا کنید =.
رفع خطای Establishing a Database Connection
خطای Establishing a Database Connection
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم,خطاهای وردپرس مانند خطای Establishing a Database Connection و نحوه رفع آنها را برایتان بازگو کنیم, تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
رفع خطایEstablishing a Database Connection
پیام خطای Establishing a Database Connection یکی از پیامهایی است که سیستم وردپرس در صورت عدم توانایی ارتباط با پایگاه داده به نمایش درمیآورد.
علت رخداد این مشکل ممکن است یکی از دلایل زیر باشد.
- عدم پاسخگویی سرور پایگاه داده
- آسیب دیدگی پایگاه داده
- اشتباه در ورود آدرس پایگاه داده
- اشتباه در تعیین نام پایگاه داده
- اشتباه در تعیین نام کاربری
- اشتباه در تعیین گذرواژه
- تعداد بالای بازدیدکنندگان سایت و محدودیت در ایجاد ارتباط بیشتر به صورت همزمان با پایگاه داده

روش برطرف کردن مشکل Error Establishing a Database Connection
پیش از اقدام به یافتن و حل مشکل، بهتر است با مراجعه به پنل مدیریت هاست، از اطلاعات خود پشتیبان تهیه کنید تا در صورت ایجاد اشکال در هر یک از مراحل بتوانید وضعیت را به شکل فعلی برگردانید.
بررسی آسیب دیدگی پایگاه داده
قدم نخست برای پیدا کردن علت اصلی مشکل، مراجعه به شاخهی wp-admin است تا مطمئن شوید که این پیام خطا در آن بخش هم قابل مشاهده است.
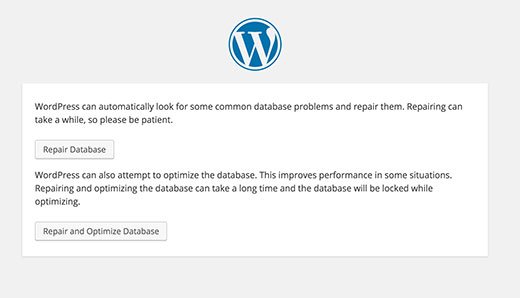
اگر با مراجعه به بخش مدیریت پیام «One or more database tables are unavailable. The database may need to be repaired» را مشاهده نمودید، وردپرس توانسته است با پایگاه داده ارتباط برقرار کند ولی برخی یا تمام جدولهای بانک اطلاعاتی وردپرس آسیب دیدهاند.
اگر این پیام خطا را مشاهده کردید، خط زیر را در فایل wp-config.php پیش از That’s all… اضافه نمایید تا وردپرس اجازهی تعمیر پایگاه داده را به شما بدهد.
1 | define('WP_ALLOW_REPAIR', true); |
پس از اضافه کردن این کد، به بخش مدیریت وردپرس مراجعه کنید تا وردپرس امکان تعمیر را برای پایگاه داده فراهم کند.
اگر با انجام تعمیرات، مشکل وردپرس حل نشود، لازم است تا مشکل به صورت دستی و توسط یک کارشناس برنامهنویسی وردپرس مورد بررسی قرار گیرد.
تحت هر شرایطی پس از استفاده از قابلیت تعمیر، کد اضافه شده در فایلwp-config.php را فورا حذف نمایید.
علتهای دیگر خطا در ارتباط با پایگاه داده
چنانچه در بخش مدیریت نیز با پیام Establishing a Database Connection مواجه شدید، لازم است تا مراحل را به شکل زیر دنبال کنید:
اگر پیش از این سایت به درستی عمل میکرده است و این مشکل به تازگی رخ داده است، ممکن است تعداد بازدیدکنندگان سایت شما بیش از حد مجاز برای پایگاه داده بوده است و سیستم توانایی پاسخگویی به این حجم از بازدید را ندارد.
چندین بار تلاش کنید تا سایت را باز کنید. اگر در برخی دفعات سایت قابل مشاهده است، لازم است تا سیستم را بهینهسازی کنید یا امکانات سختافزاری و نرمافزاری آن را بهبود دهید.
یک روش دیگر برای آزمودن کارایی سرور MySQL مراجعه به رابط phpMyAdmin برای تست کردن سرعت عملکرد و پاسخگویی پایگاه داده است. اگر ارتباط phpMyAdmin با پایگاه به آسانی و با سرعت زیاد انجام نمیشود. احتمال کمبود منابع قوت مییابد.
اشتباه بودن اطلاعات ارتباطی با پایگاه داده
اگر سایت را به تازگی راهاندازی کردهاید و پیش از این سایت در دسترس نبوده است، به احتمال زیاد یکی از اطلاعات نشانی سرور، نام پایگاه داده، نام کاربری یا گذرواژهی وارد شده در فایل wp-config.php نادرست است.
یک بار دیگر اطلاعات دقیق را از کنترل پنل هاست استخراج نمایید و آنها را مطابق کدزیر در فایل wp-config.php جاگذاری نمایید:
1 2 3 4 | define('DB_NAME', 'database-name'); define('DB_USER', 'database-username'); define('DB_PASSWORD', 'database-password'); define('DB_HOST', 'localhost'); |
در برخی از سرورهای ویندوزی یا هاستهای پربازدید، نشانی سرور پایگاه داده با localhost مشخص نمیشود. در چنین شرایطی بررسی کنید که نشانی پایگاه داده ممکن است با یک IP قابل دسترسی باشد.
آموزش تصویری نحوه رفع خطای 503 وردپرس
خطای 503
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم,خطاهای وردپرس و نحوه رفع آنها را برایتان بازگو کنیم, تا بتوانید آنرا در سایت خود به کار گیرید. که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
رفع خطای 503 در وردپرس
دلایل مختلفی میتواند باعث به وجود آمدن خطای 503 در وردپرس شود که با تحقیق به برخی از آنها رسیدیم:(خطاهای وردپرس)
- مشاهده باگ در افزونه یا قالب موجود در سایت
- ناسازگاری بین کدهای php در سرور
- ناکافی بودن منابع سرور
- تحت فشار بودن سرور
- نقص فنی سرور
هر کدام از موارد بالا شما را با در دسترس نبودن سرویس در وردپرس مواجه میکند که کاملا قابل حل است و جای هیچگونه نگرانی نیست.
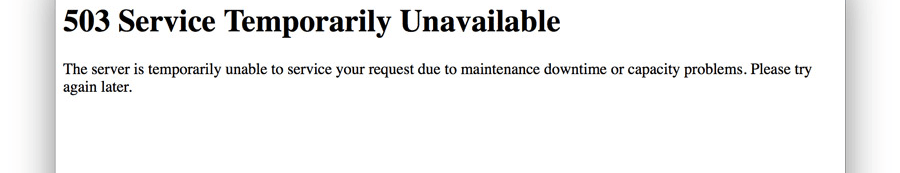
معمولا در هنگام مواجه با خطای 503 در وردپرس با تصویری مانند زیر مواجه میشوید:

دریافت خطای 503 در سایت
تصویر بالا تنها یک نمونه از خطای 503 است که با این پیام برای شما ظاهر شده. این خطا به حالتهای مختلفی مانند:
503 Service Unavailable
Http/1.1 Service Unavailable
HTTP Server Error 503
503 Error
HTTP 503
HTTP Error 503
نمایان میشود و شما را از در دسترس نبودن سرویس در وردپرس مطلع میسازد. حال به سراغ راهحلها میرویم.
1- مشاهده باگ در افزونه یا قالب موجود در سایت(خطاهای وردپرس)
واقعیت را بپذیریم که تمامی افزونهها و قالبهایی که برای وردپرس ساخته میشوند، استاندارد نیستند. اولین و بزرگترین استانداردی که میتواند محصول مورد نظر را با مشکل مواجه کند، کدنویسی نامعتبر و بینظم است.
همین امر میتواند سبب بروز باگهایی در سایت شده و سایت شما را با خطاهای مختلفی از جمله خطای 503 مواجه کند. گاهی این مشکل را همان ابتدای کار پس از نصب افزونه یا قالب متوجه میشوید و میتوانید آن را متوقف کنید تا آسیبی به سایتتان وارد نشود اما گاهی به مرور زمان دچار مشکل میشوید و آنجاست که تنها یک راه برایتان باقی میماند.
تمامی افزونهها را غیرفعال کنید تا افزونه مخرب شناسایی شود. برای اینکار خیلی راحت از طریق FTP نام پوشه افزونهها را تغییر دهید. اگر بعد از اینکار سایت به حالت استاندارد بازگشت، یعنی مشکل از یک افزونه است و باید حال افزونه مخرب را بیابید. درباره قالب هم میتوانید همینکار را انجام دهید.

حال اگر با پوسته خود مشکل دارید باید سایت را بر روی قالب پیشفرض ببرید و بررسی کنید. چنانچه خطای 503 در وردپرس رفع شد، پس مشکل از قالب شماست.
حال اینکه کجای قالب در بین کدها چنین مشکلی وجود دارد باید بررسی شود. اگر خودتان متخصص هستید که چه بهتر در غیر اینصورت باید با یک متخصص در این حوزه صحبت کنید.
2- ناسازگاری بین کدهای php در سرور(خطاهای وردپرس)
بعضی اوقات برای اینکه امکانی را به وبسایت خود اضافه کنیم، از قطعه کدهای پی اچ پی کمک میگیریم. اما باید بدانید انجام این کار نیازمند دقت بالاییست.
تا جایی که حتی میگویند از فایلی که قرار است قطعه کد را در آن قرار دهید نسخه پشتیبان تهیه کنید تا در صورت بروز مشکل آن را بازگردانی نمایید.
برای اینکه چنین تشخیصی دهیم فقط کافیست حالت دیباگ را فعال کنیم. برای این منظور چند روز پیش یک مقاله مفصل برایتان آماده کردیم که میتوانید آن را با عنوان ” wp_debug در وردپرس چیست ” مطالعه کنید.
پس از فعال کردن این حالت میتوانید اشکالات موجود در بین کدها را پیدا کرده و رفع کنید.

3- ناکافی بودن منابع سرور(خطاهای وردپرس)
اگر از افزونهها و قالب حجیمی استفاده کنید مطمئنا فضای بیشتری از هاست شما گرفته میشود. اگر کاربران زیادی روزانه به وبسایت شما سر میزنند,
باز هم منابع سرور صرف بازدید بالای آنها میشود و از طرفی گاهی خطاهایی که در کدنویسی وجود دارند باز هم منابع زیادی را صرف میکنند و همه اینها در نهایت منجر به دریافت خطای 503 در وردپرس میشود.
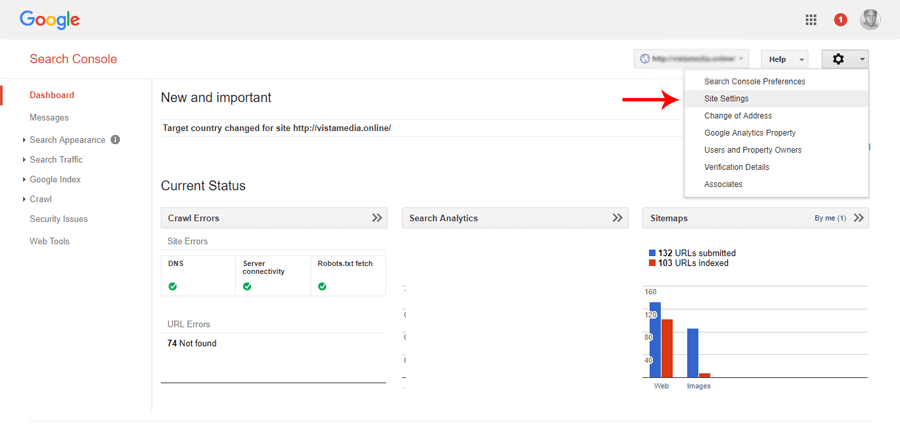
برای اینکه این مسئله را ردیابی کنیم میتوانیم از کنسول گوگل استفاده کنیم. برای این کار به webmaster tools مراجعه کنید

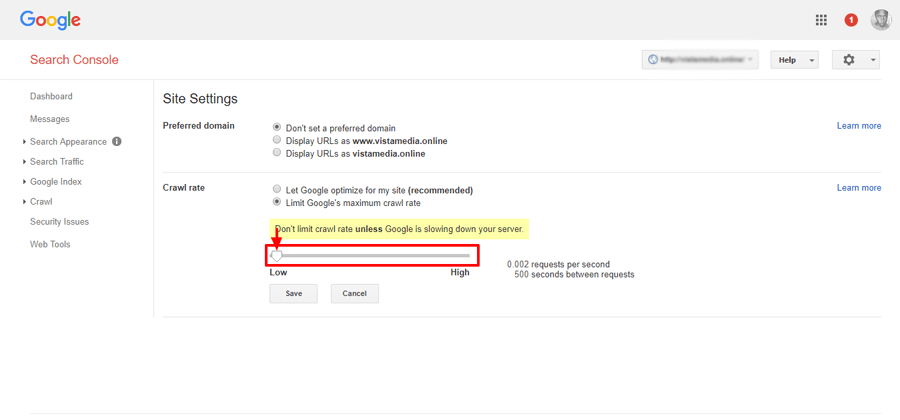
حال باید میزان نرخ خزنده گوگل را زمانی که سرور دچار محدودیت منابع میشود را کاهش داد:

4- تحت فشار بودن سرور(خطاهای وردپرس)

وقتی درخواستها به سایت شما زیاد میشود مسلما سایت زیر بار قرار گرفته و نمیتواند به راحتی صفحات را باز کند و در نتیجه سرور شما تحت فشار قرار میگیرد. برای اینکه سرعت عملکرد خود را افزایش دهید، بهترین کار استفاده از یک شبکه توزیع محتوا یا CDN است.
CloudFlare اینکار را برایتان انجام میدهد. یعنی افرادی که یکبار سایت شما را باز میکنند برای بار دیگر سایت برایشان cache شده و بسیار راحت باز میشود. همین امر سبب برداشته شدن آن بار سنگین از روی سرور میشود.
5- نقص فنی سرور(خطاهای وردپرس)
همیشه مشکل فنی که پیش میآید را شما نمیتوانید درست کنید بلکه از سمت سرور است. معمولا زمانی که این مشکل از سمت سرور باشد و شما با خطای 503 در وردپرس مواجه شوید، بعد از دقایقی رفع می شود اما اگر همچنان پایدار ماند، میتوانید به پشتیبانی هاست خود اطلاع دهید تا مشکل را بررسی کند.