آموزش افزونه MemberPress عضویت
افزونهی MemberPress
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه MemberPress را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
راهاندازی ویژگیهای عضویت در وبسایت
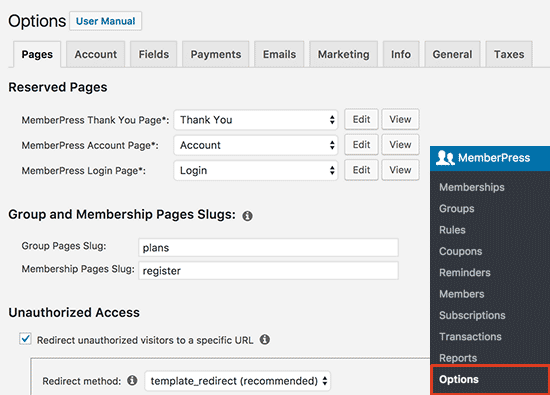
پس از فعالسازی افزونه ی وردپرس، از بخش «MemberPress» وارد «Options» شوید تا تنظیمات مربوط به آن را انجام دهید.

افزودن یک روش پرداخت
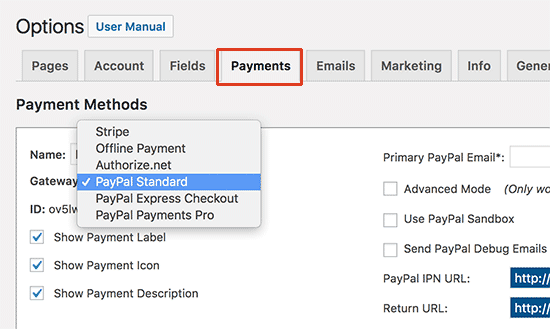
صفحهی تنظیمات این افزونه به زبانههای مختلف تقسیم شدهاست. اولین چیزی که در این بخش باید تنظیم نمایید یک درگاه پرداخت است تا به شما اجازه دهد از کاربران برای عضویت، مبلغ دریافت کنید. برای اینکار، وارد زبانهی «Payments» شده و درگاه پرداخت مورد نظرتان را انتخاب کنید.

افزونهی «MemberPress» از درگاههای «PayPal»، «Stripe» و «Authorize.net» به سادگی پشتیبانی میکند تا بتوانید به صورت گسترده از سراسر دنیا به کسب درآمد بپردازید.
روش پرداخت مورد نظر را انتخاب کرده و اطلاعات مورد نیاز را ارائه دهید. همچنین با استفاده از دکمهی «add» میتوانید چندین روش پرداخت اضافه کنید.
برای پرداختهای بینالمللی معمولا دو گزینه استفاده میشوند: گزینهی اول «Stripe» و گزینهی دوم «PayPal» برای کسانی است که ترجیح میدهند اطلاعات کارتشان را وارد نکنند.
پس از پایان کار، برروی گزینهی «Update Options» در پایین صفحه کلیک کنید، تا تغییرات اعمال شده ذخیره شوند و بتوانیم به قدم بعدی برویم.
ساخت طرحهای اشتراک
گام بعدی تعریف طرحهایی است که کاربران میتوانند خریداری کنند. هر درجهی عضویت، قیمت، مزایا و دسترسی متفاوتی خواهد داشت. حتی میتوانید یک اشتراک رایگان نیز در وبسایت داشته باشید تا کاربران بیشتری بتوانند در آن عضو شوند.
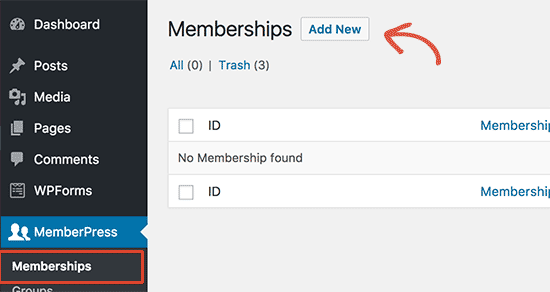
برای تعریف طرحها مختلف، از افزونهی «MemberPress» گزینهی «Memberships» را انتخاب و برروی گزینهی «Add New» کلیک کنید.

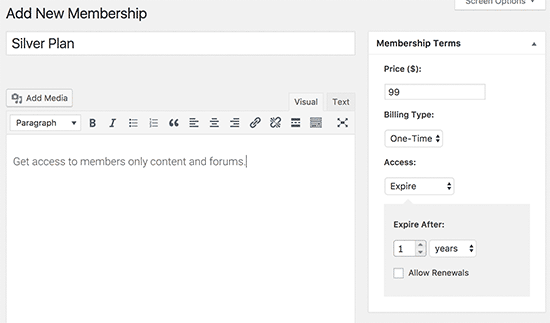
در صفحهی بعدی، یک نام برای این طرح وارد کنید و جزئیات این اشتراک را نیز در زیر آن شرح دهید. مبلغ و تاریخ انقضای اشتراک را نیز در پنل کناری مشخص نمایید.

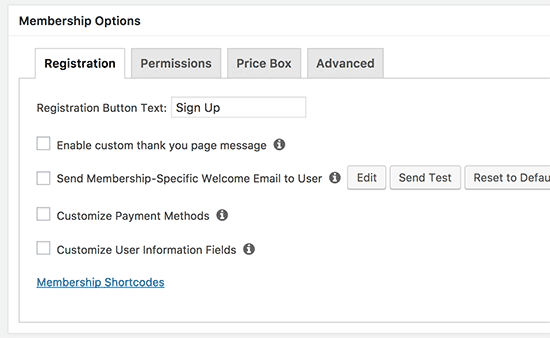
در مثالی که در تصویر بالا میبینید، یک عضویت یک ساله برای وبسایت ساختهایم. پس از تکمیل بخش بالا، به پایین صفحه بروید تا گزینههای عضویت را تنظیم کنید. در این بخش میتوانید مجوزها و دسترسیهای آن طرح را مشخص نمایید.

پس از اینکه طرح مورد نظرتان آماده شد، بر روی گزینهی «Publish» کلیک کنید تا در دسترس عموم قرار بگیرد. این گام را به ازای هر طرحی که قصد ارائهی آن را دارید تکرار کرده و سپس به قدم بعدی بروید.
ایجاد محدودیت دسترسی برای طرحهای مختلف
گام بعدی ایجاد محدودیت برای طرحهای مختلف است تا محتوای خود را برای هر عضو متفاوت کنیم. «MemberPress» بسیار ساده این قوانین را برای ما تعریف میکند.
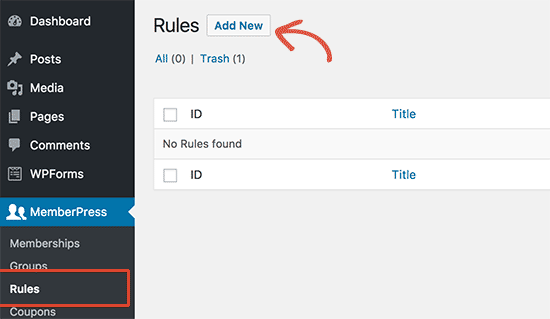
برای تنظیم این قوانین، از طریق افزونهی «MemberPress» به بخش «Rules» رفته و برروی گزینهی «Add New» در بالای صفحه کلیک کنید.

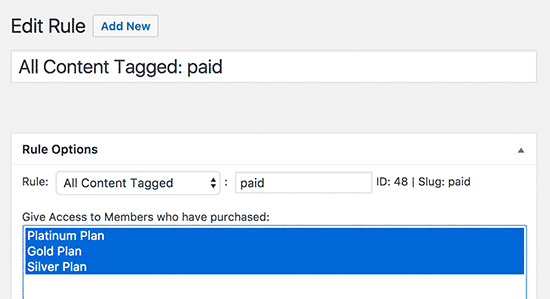
این صفحه به شما اجازه میدهد که برای هر درجهی عضویت شرایط و قوانین مختلفی را تعریف نمایید. برای مثال میتوانید تمامی مطالبی را که یک تگ یا دستهبندی خاص دارند، تنها برای اعضایی با عضویت نقرهای در دسترس قرار دهید.

حتی امکان تعریف کردن قوانین جزئیتر هم دارید. مثلا قادر هستید دسترسی به یک پست، صفحه یا فقط یک آدرس خاص را تنها برای بخشی از اعضا امکانپذیر کنید.
در پایین صفحه، گزینههایی برای تاریخ انقضا یا نمایش بخش بخش محتوا نیز وجود دارد. برای مثال شما میتوانید به جای اینکه تمام محتوا را یکدفعه در دسترس کاربر قرار دهید، آنها را در گذر زمان و تک تک برای او فعال نمایید.
تاریخ انقضا نیز پس از گذر یک زمان مشخصی، دسترسی کاربر به محتوا را قطع میکند. اگر از نیاز به این محتوا مطمئن نیستید، در تنظیمات آن تغییری ایجاد نکنید.
پس از اینکه قوانین مرتبط به محتوا را همانطور که میخواستید تعریف کردید، بر روی گزینهی «Save Rule» کلیک کنید تا این قوانین، ذخیره شوند.
این مراحل را به تعداد نیاز تکرار کنید تا محدودیتهای مد نظر را برای هر عضو مشخص نمایید، سپس به سراغ قدم بعدی بروید.
افزودن محتوایی که فقط برای اعضا در دسترس باشد
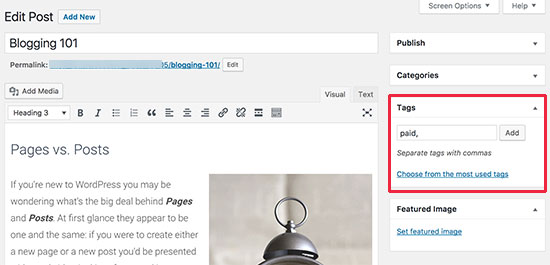
با قوانینی که در مثال بالا تعریف کردیم، هر محتوایی که در آن از تگ «paid» استفاده شده باشد تنها برای اعضا در دسترس خواهد بود. حالا تنها کاری که باید بکنیم تولید محتوای مورد نظر و استفاده از تگ «paid» در آن است.

افزونهی «MemberPress» یک بخش با نام «MemberPress Unauthorized Access» در زیر ویراستار وردپرس اضافه میکند. این بخش به شما اجازه میدهد که یک پیغام مشخص کنید تا کاربرانی که عضو وبسایت نیستند،
در هنگام باز کردن این صفحه، با آن مواجه شوند. شما میتوانید از تنظیمات پیشفرض آن استفاده نمایید یا تنظیماتی را برروی آن اعمال کنید تا پیغامهای مد نظر شما را به کاربر نمایش دهد.

بعد از اینکه محتوای مخصوص اعضا را آماده کردید، برروی گزینهی «publish» کلیک کنید تا پست مورد نظر منتشر شود. پس از بارگذاری مجدد صفحه، «MemberPress» یک پیغام راجع به موفقیت آمیز بودن عملیات به شما نمایش میدهد که بدانید محتوای این صفحه تنها برای کاربران خاصی قابل مشاهده است.

ساخت صفحهی خرید اشتراک
شما به یک صفحه نیاز دارید تا کاربران برای خرید اشتراک از طریق آن اقدام کنند. در این صفحه، کاربران میتوانند اشتراکهای مختلف را مشاهده کنند و پس از انتخاب طرح مورد نظر، به صفحهی پرداخت بروند. همچنین کاربرانی که بخواهند وارد صفحات پولی و محدود شدهی سایت شوند نیز به این صفحه منتقل خواهند شد.
برای تنظیم این صفحه، از افزونهی «MemberPress» صفحهی «Groups» را باز کنید و برروی دکمهی «Add New» کلیک نمایید.

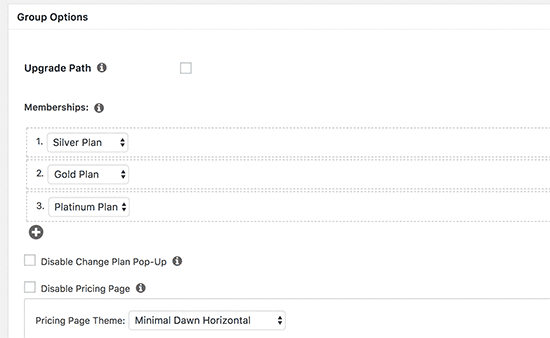
ابتدا یک نام برای صفحهی پرداخت خودتان انتخاب کنید. این تیتری است که کاربر در صفحه مشاهده خواهد کرد. سپس به بخش «Group Options» رفته و طرحهایی که میخواهید در صفحه نمایش دهید را مشخص نمایید.

همچنین میتوانید از بین قالبهای آمادهی «MemberPress» یک قالب برای لیست طرحهایتان برگزینید. پس از اعمال تغییرات مورد نظر، برروی گزینهی «Publish» کلیک کنید تا صفحهی خرید اشتراکتان برای عموم در دسترس قرار بگیرد. برای مشاهدهی صفحهی خرید اشتراک میتوانید پس از انتشار آن، برروی گزینهی «View Group» کلیک نمایید.
آموزش افزونه گالری Envira Gallery
افزونه Envira Gallery
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه Envira Gallery را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
بهترین راه برای نمایش تصاویر در سایت، ساخت گالری عکس در وردپرس با افزونه Envira Gallery است. تفاوت Envira Gallery با دیگر افزونه های ساخت گالری عکس در وردپرس این است که بیشتر افزونه ها فایل های CSS و جاوااسکریپت خارجی را لود می کنند که این کار باعث کاهش سرعت آنها می شود.
برخی از ویژگی های افزونه Envira Gallery عبارت است از:
- کار با آن ساده است و در یک دقیقه می توانید با یک سازنده کشیدن و انداختن، گالری های عکس زیبایی بسازید.
- موبایل دوستانه و SEO دوستانه است و برای افزایش سرعت بهینه سازی شده است.
- می توانید عکس ها را با آن به راحتی به اشتراک بگذارید یا بفروشید.
- می توان به راحتی آن را سفارشی سازی کرده و مطابق نیازهای خود تغییر داد.
آموزش افزونه Envira Gallery و نحوه ساخت گالری عکس در وردپرس
ابتدا افزونه وردپرسی Envira Gallery را نصب و فعال کنید.
بعد از اینکه افزونه نصب شد آن را فعال کنید. پس از فعال سازی افزونه، منوی جدیدی به نام Envira Gallery در پیشخوان وردپرس نشان داده می شود.

بهتر است در ابتدا اطلاعاتی راجع به منوی Addons داشته باشید. اگر می خواهید قابلیت های مختلف این افزونه را فعال سازی کنید باید به قسمت Addons بروید. توجه داشته باشید که برای نصب کردن گزینه های این قسمت باید آنها را خریداری کنید.
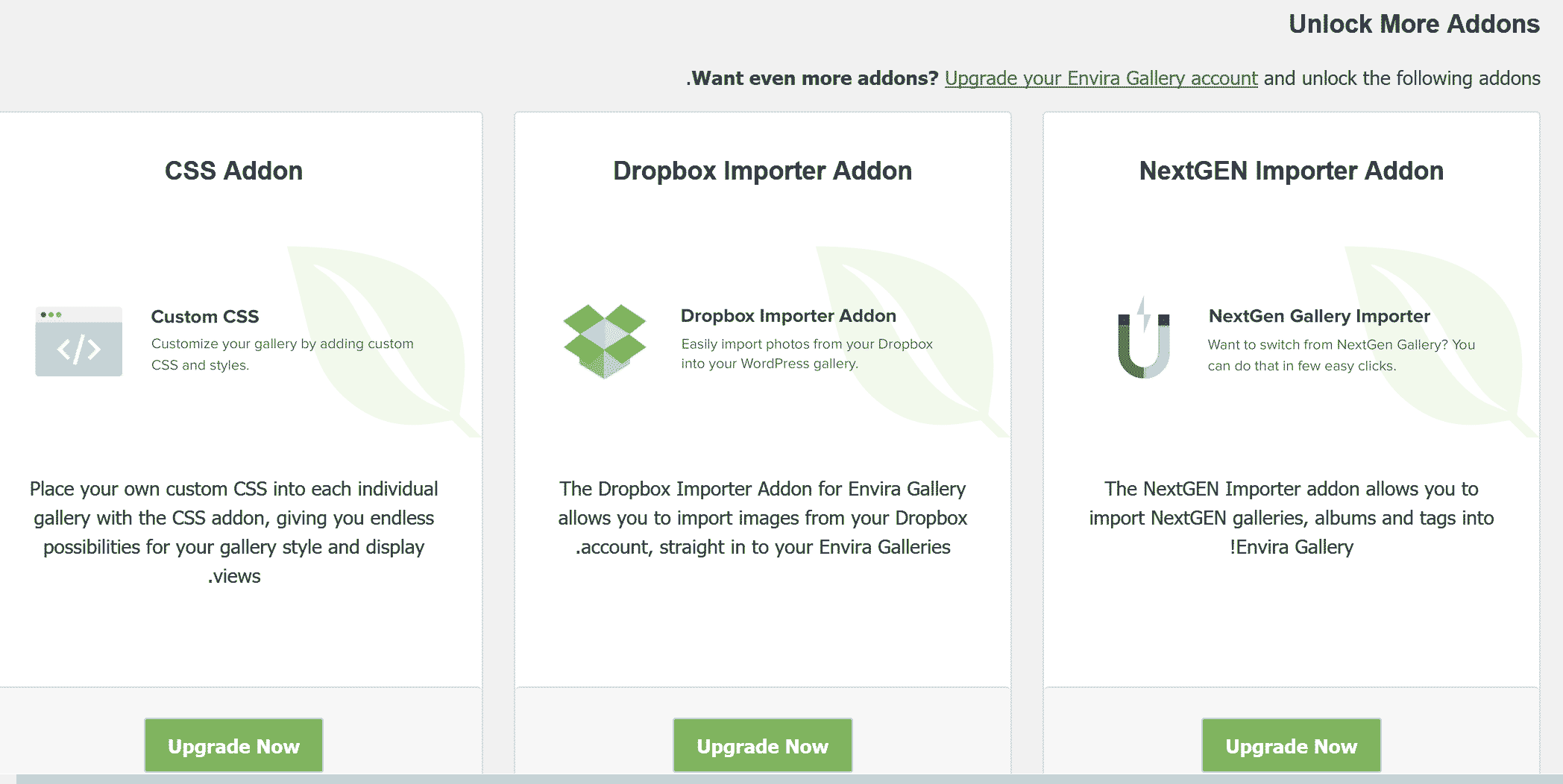
روی زیرمنوی Addons کلیک کنید. صفحه ای مشابه شکل زیر مشاهده خواهید کرد.

در این صفحه بیش از ۲۹ addon مشاهده می کنید و به این معنی است که رنج گسترده ای از امکانات را می توانید به هسته افزونه اضافه کنید. البته لازم نیست که هر ۲۹ گزینه را فعال کنید.
تنها گزینه هایی که نیازهای شما را برطرف می سازند، کافی است. برای هر یک از addon ها توضیحاتی در زیر آن نوشته شده است که برای آموزش افزونه Envira Gallery در قسمت addons می توانید از آنها استفاده کنید.
برای ساخت اولین گالری عکس خود، روی زیرمنوی Add New در پیشخوان وردپرس کلیک کنید.
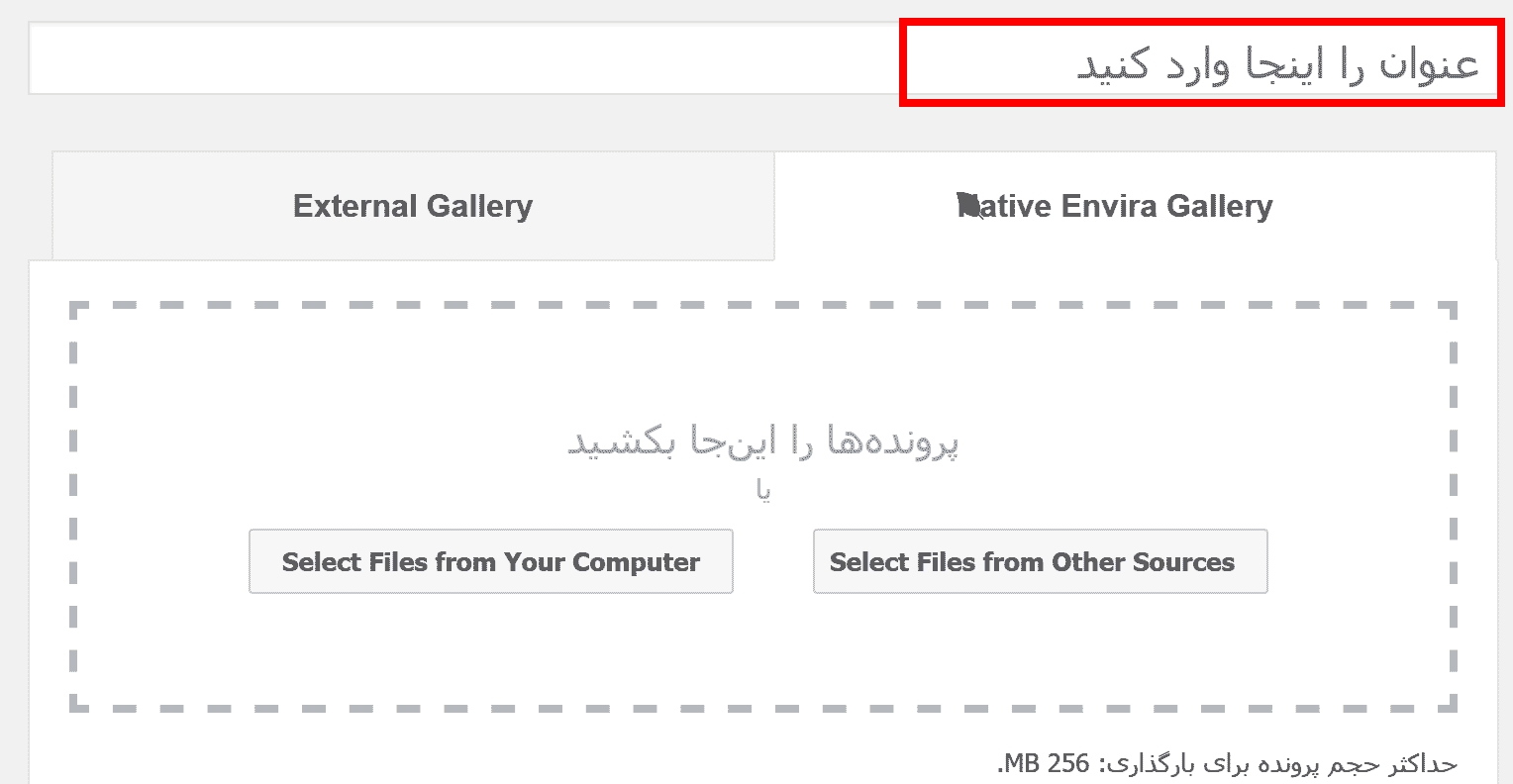
ابتدا برای گالری عکس خود یک عنوان انتخاب کنید. سپس باید مهمترین کار که انتخاب عکس است را انجام دهید. افزونه Envira Gallery چندین گزینه را در اختیار شما قرار می دهد.

با کلیک بر روی Select Files from Other Sources می توانید عکسها را از قسمت رسانه پیشخوان وردپرس خود اضافه کنید. و با کلیک روی Select Files from Your Computer می توانید عکسها را از کامپیوتر خود انتخاب کنید.
در تب External می توانید عکسها را مستقیماً از Dropbox، اینستاگرام یا پینترست ایمپورت کنید. همچنین می توانید یک فایل زیپ شده که حاوی تمام عکسهایی است که می خواهید در سایت قرار دهید، را ایمپورت کنید. البته در هر دو مورد باید Addon لازم را نصب کرده باشید.
افزونه Envira Gallery دارای چندین پنل است که در قسمت پایین صفحه می توانید آنها را مشاهده کنید.
Images
 بعد از انتخاب عکسها و ایمپورت یا آپلود کردن آنها، اسکرول کرده و در قسمت پایین صفحه در بخش Images، عکس های خود را ببینید. در این قسمت می توانید تصاویر خود را ویرایش کرده و یا با کشیدن و انداختن آنها را جابجا و مرتب کنید.
بعد از انتخاب عکسها و ایمپورت یا آپلود کردن آنها، اسکرول کرده و در قسمت پایین صفحه در بخش Images، عکس های خود را ببینید. در این قسمت می توانید تصاویر خود را ویرایش کرده و یا با کشیدن و انداختن آنها را جابجا و مرتب کنید.
Config
با کلیک بر روی Config صفحه ای مطابق شکل زیر برای شما نشان داده می شود.
در این صفحه می توانید تنظیمات ابتدایی افزونه را پیکربندی کنید. به عنوان مثال می توانید تعداد ستونهایی را که می خواهید در گالری خود داشته باشید، مشخص کنید. ابعاد تصاویر را انتخاب کرده و خاصیت بریدن خودکار عکسها را فعال سازی کنید.
اگر Gallery Templates Addon را فعال کرده باشید، می توانید پنج قالب مختلف برای گالری تصاویر خود داشته باشید و از بین آنها یکی را انتخاب کنید.
Lightbox
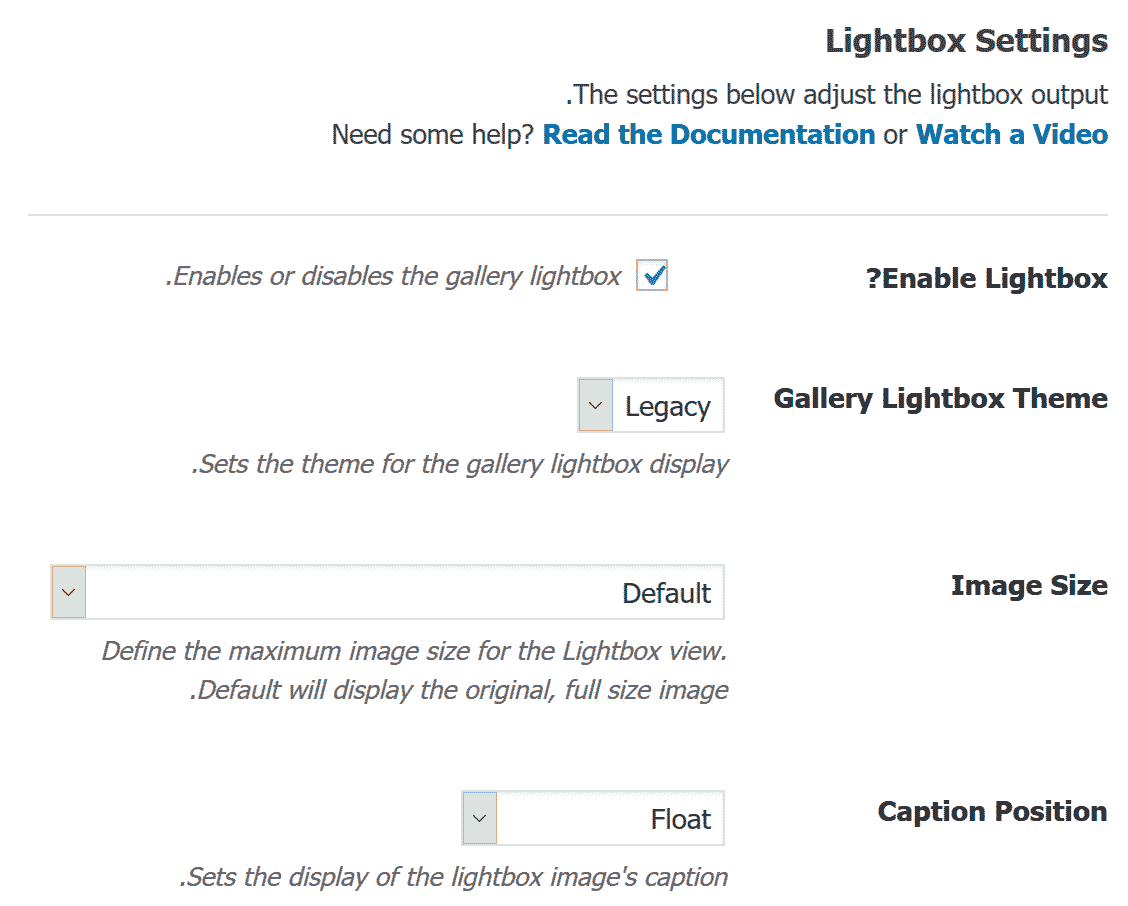
در این قسمت می توانید تنظیمات لایت باکس ها را انجام دهید و مشخص کنید با کلیک کردن بر روی عکسها چه افکتی ظاهر شود.
تنظیماتی که در این صفحه وجود دارد شامل فعال یا غیرفعال کردن لایت باکس، انتخاب قالب لایت باکس، اندازه عکس های لایت باکس و موقعیت کپشن است.
در قسمت قالب لایت باکس اگر Gallery Templates Addon را فعال کرده باشید می توانید ۸ استایل برای لایت باکس خود انتخاب کنید.
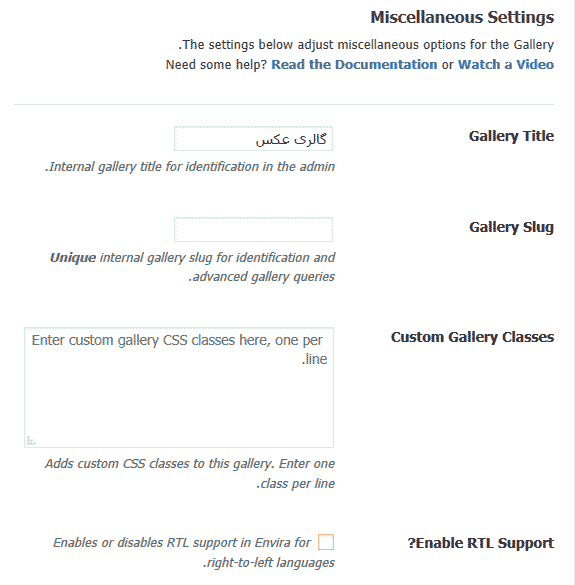
Misc

در این قسمت می توانید نام گالری خود را عوض کنید، یک نامک (Slug) به گالری بدهید، کلاسهای CSS سفارشی برای گالری بسازید، بخش پشتیبانی زبانهای راست به چپ (RTL) مانند فارسی را فعال کنید.
بقیه پنل های این افزونه مربوط به نسخه Pro آن و خریداری Addon ها است و جزء این قسمت از آموزش افزونه Envira Gallery نمی شود.
قرار دادن گالری در یک صفحه
حال که ساخت گالری عکس در وردپرس با افزونه Envira Gallery انجام شد وقت آن است که گالری را در صفحه یا پست مورد نظر خود قرار دهید.
برای انجام این کار، افزونه یک شورت کد در اختیار شما قرار می دهد که می توانید آن را کپی کرده و در هر صفحه یا پستی که تمایل داشتید، پیست کنید.
شورت کد مورد نظر را می توانید در تنظیمات گالری یا در صفحه زیرمنوی Envira Gallery در پیشخوان وردپرس پیدا کنید.
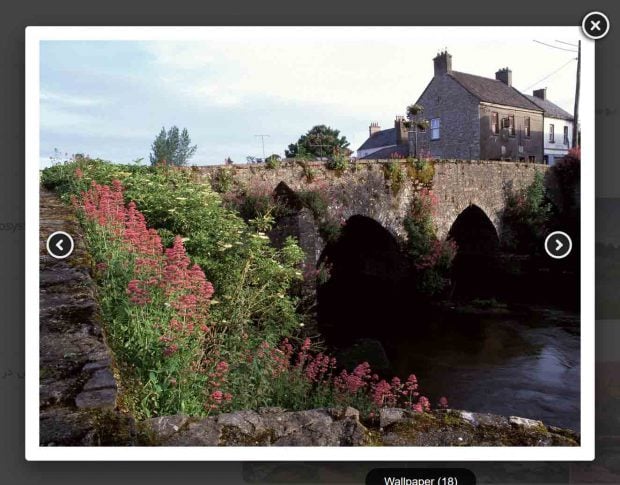
آموزش افزونه Envira Gallery در همین قسمت به پایان می رسد. گالری ساخته شده به شکل زیر خواهد بود:
با کلیک بر روی هریک از عکسها نمایش لایت باکس عکس موردنظر به شکل زیر خواهد بود.

۱۰ ویژگی از ویژگی های جذاب و دیدنی گوگل
ویژگی های جذاب گوگل
ایران گستر در صدد آن است تا شما عزیزان را با تمامی ویژگی های جذاب گوگل آشنا شوید و آنها را در کار خود به کار گیرید و تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
جستجوی پروازهای ارزان قیمت
آGoogle Flight Search یکی از آسانترین سایتهای بررسی قیمت است. مبدا و مقصد خود را در نقشه مشخص کرده و سپس تاریخ را مشخص نمایید. وقتی تاریخ را مشخص میکنید، لازم است به قیمتها در روزهای مختلف توجه داشته باشید زیرا نسبت به هم دارای اختلاف قیمت هستند. گوگل نموداری از روزها با ارزانترین بلیطها را روی نمودار مشخص میکند.
سپس شما میتوانید نتایج را توسط فیلتر کردن آنها از طریق طول پرواز، شرکت هواپیمایی، قیمت، توقفها و ... محدودتر کنید. وقتی پرواز دلخواه خود را پیدا کردید، میتوانید مستقیما به سایت شرکت هواپیمایی مراجعه کنید.
بازی آتاری
آیا به یک استراحت کوتاه نیاز دارید؟ با استفاده از گوگل میتوانید در هر زمان، نسخه کلاسیک بازی Atari Breakout را بر روی کامپیوتر خودبازی کنید. اجرای بازی نیز بسیار ساده است. به صفحه جستجوی عکس در گوگل بروید و Atari Breakout را جستجو کنید سپس از بازی لذت ببرید.
اطلاعات آماری
سایت جستجوی گوگل برای اکثر اهداف کاربران مناسب است، اما گوگل دارای سایتهای جستجوی تخصصی نیز است. برای مثال، Google Public Data Explorer گنجینهی کاملی از اطلاعات در سطح آمار و ارقام عمومی است.
به صفحه Google Publice Data مراجعه کنید و موضوعی را جستجو کنید. جستجوی خود را ساده مطرح کنید مثلا «نرخ بیکاری در ایالات متحده». گوگل نتایج خود را از دفتر آمار کار ایالات متحده نشان خواهد داد. شما حتی میتوانید جستجوی خود را توسط جنسیت، سن و ایالت محدود کنید.
مترجم گوگل
آیا نیاز به ترجمه سریع یک لغت دارید؟ به صفحه جستجوگر گوگل بروید و عبارت (translate (word) to (language به معنای ترجمه کلمه به زبان مورد نظر را در نوار جستجو، تایپ کنید. برای مثال اگر بخواهید عبارت Apple به زبان فرانسوی ترجمه شود. باید تایپ کنید: Translate Apple to French.
گوگل در کمتر از 1 ثانیه به شما میگوید که عبارت «Pomme» معنای سیب در زبان فرانسوی است. اگر در تلفظ یک لغت دچار مشکل شدید، Google Translation دارای یک آیکون بلندگوی کوچک است که به شما اجازه میدهد آن لغت را گوش دهید. برای ترجمههای طولانیتر، به Google Translate مراجعه کنید.
اطلاعات رژیم غذایی
پرتقال یا موز، کدام یک سالمتر هستند؟ کلمه «Compare» را بههمراه دو ماده غذایی که میخواهید با هم مقایسه کنید را در نوار جستجوی گوگل تایپ کنید. برای مثال میتوانید برای مقایسه کلم بروکلی و مارچوبه،«Compare poccoli and asparagus» را در نوار جستجوی گوگل تایپ کنید.
فرهنگ لغت گوگل
وقتی معنای یک کلمه را نمیدانید، بدنبال دیکشنری نباشید. عبارت (کلمه مورد نظر+define) را در نوار جستجوی گوگل تایپ کنید. برای مثال میتوانید برای یافتن معنای کلمه tintinnabulation، در نوار جستجوی گوگل عبارت Define tintinnabulation را تایپ کنید و بلافاصله معنای آن را مشاهده خواهید کرد.
همچنین شما میتوانید تلفظ کلمه و بخشی از مکالمه را در اختیار داشته باشید و برای اطلاعات بیشتر همانند ریشه کلمه، میتوانید بر روی فلش خاکستری کلیک کنید.
مبدل واحدها
در زمانی که مشغول به آشپزی هستید و یا وقتی که درحال کمک کردن به فرزندتان برای انجام تکالیف ریاضی هستید، شاید مجبور به تبدیل واحدهای اندازهگیری شوید. در صفحه جستجوی گوگل، تبدیل واحد موردنظر خود را جستجو کنید. برای مثال عبارت «convert 10km to mi» را به معنای تبدیل 10 کیلومتر به مایل را در صفحه جستجوی گوگل تایپ کنید سپس بلافاصله به پاسخ خود خواهید رسید. این نوع تبدیلها، شامل هر نوع واحدی است و هیچگونه محدودیتی را شامل نمیشود.
Google nGrams
Google nGrams یک ابزار جستجوی عالی است و به شما این امکان را میدهد تا تعداد دفعاتی که از یک یا چند کلمه در 5 میلیون کتاب مابین سالهای 1800 تا به امروز استفاده شده است را مشخص کنید. شما میتوانید مشاهده کنید که چگونه کلمات در طول زمان مصطلح میشوند و یا کاربرد خود را از دست میدهند.
شما میتوانید دو یا چند کلمه را برای مقایسه که با ویرگول از هم جدا شدهاند، یکجا قرار دهید. گوگل به شما این اجازه را میدهد که مدت زمان، زبان کتاب و اینکه کتاب شامل چه لغاتی است را تنظیم کنید.
Google Sky
اگر به نظر شما Google Earth خوب است، پس با دیدن Google Sky به وجد خواهید آمد. Google Sky به شما اجازه میدهد آسمان را جستجو کنید و عکسهای ستارهها، سیارهها و کهکشانهای گرفته شده توسط تلسکوپها، کاوشگرها و ماهوارهها را مشاهده کنید.
این عکسها شامل عکسهای مایکروویو، مادون قرمز و همچنین نقشه تاریخی ستارهها که توسط جیووانی ماریا در سال 1792 تهیه شده، است. اگر ایدهای برای شروع ندارید، سایت دارای پیشنهاداتی برای شما است که مطمئنا به آنها علاقمند خواهید شد.
جستجوی حرفهای
الگوریتمهای گوگل برای جستجوهای اینترنتی و یافتن اطلاعات مورد نیازتان بسیار کاربردی و خوب است. البته ممکن است ناامید شوید زیرا نتایجی برای شما به نمایش درخواهد آمد که بیشترین بازدید را دارند و ممکن است این نتایج درست نباشند.
شما میتوانید جستجوی خود را دقیقتر کنید. برای مثال اگر مایل نیستید که در جستجویتان عبارتی به نمایش درآید، کافی است از نماد – پیش از کلمه استفاده کنید. مثلا اگر کلمه مورد نظر شما برای جستجو نام یک حیوان است، اما نمیخواهید سایتهایی که خرید و فروش حیوانات را انجام میدهند را مشاهده کنید، باید عبارت«Animals –sales» را جستجو کنید.
آموزش افزونه Wordfence Security برای امنیت وردپرس
افزونه Wordfence Security
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با افزونه Wordfence Security را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
نصب یک افزونه امنیتی با کیفیت برای محافظت از سایت در برابر حملات سایبری برای هر وب سایت وردپرسی ضروری است. در این مقاله افزونه Wordfence Security که با بیش از 2 میلیون نصب فعال یکی از محبوب ترین افزونه های امنیتی وردپرس است را آموزش می دهیم.
انتخاب افزونه Wordfence Security به عنوان محبوب ترین افزونه امنیتی وردپرس تصادفی نیست. این افزونه از سایت شما در برابر بسیاری از حملات شامل حملات هکرها، DDoS و بدافزارها محافظت کرده و از بهترین افزونه های امنیتی وردپرس است.
Wordfence Security
فایروال یا دیوار آتش
- امکان بلاک کردن ترافیک مخرب در وبسایت را فراهم کرده و 100 تمرکز آن بر روی امنیت وبسایت وردپرسی است.
- حفاظت همه جانبه از وبسایت وردپرسی
- بلاک کردن درخواستها، کدها و محتوای مخرب با اسکن امنیتی
- برقراری امنیت در وردپرس با جلوگیری از حملات Brute force در هنگام ورود به سایت
اسکن امنیتی
- اسکن امنیتی در این افزونه به بررسی فایلهای هسته وردپرس، قالب و افزونهها برای یافتن بدافزارها، آدرسهای مخرب، اسپمها، کدهای مخرب و…
- مقایسه فایلهای هسته، افزونهها و قالبها با مخزن وردپرس و جایگزینی و تغییر به بهترین گزینه
- بررسی کامل سایت و اعلام اشکالات موجود در آن
- بررسی امنیت محتوای موجود در سایت
نصب و راهاندازی افزونه Wordfence Security

برای اینکه بتوانیم امکانات و ویژگیهای گفته شده در بالا را برای برقراری امنیت در وردپرس به ارمغان آوریم، نیاز است افزونه Wordfence Security را نصب و راهاندازی کنید.
با مراجعه به بخش افزونهها، افزونه مذکور را نصب کرده و سپس آن را فعال میکنیم. با گذر از این مرحله باید به سراغ تنظیمات wordfence برویم. برای این منظور منویی در پیشخوان برای آن ایجاد شده که دارای زیر منوهایی است:

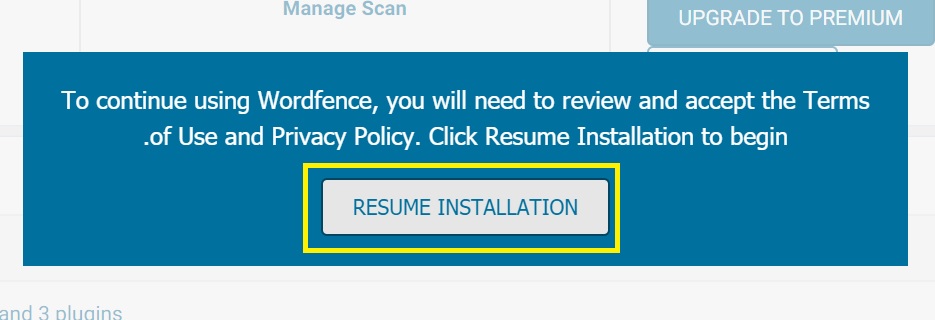
با کلیک بر روی آن مستقیما به پیشخوان افزونه منتقل میشویم که پنجره پاپآپی را جهت ادامه راهاندازی افزونه به ما نمایش میدهد:

بر روی دکمه “Resume installation” کلیک کنید.

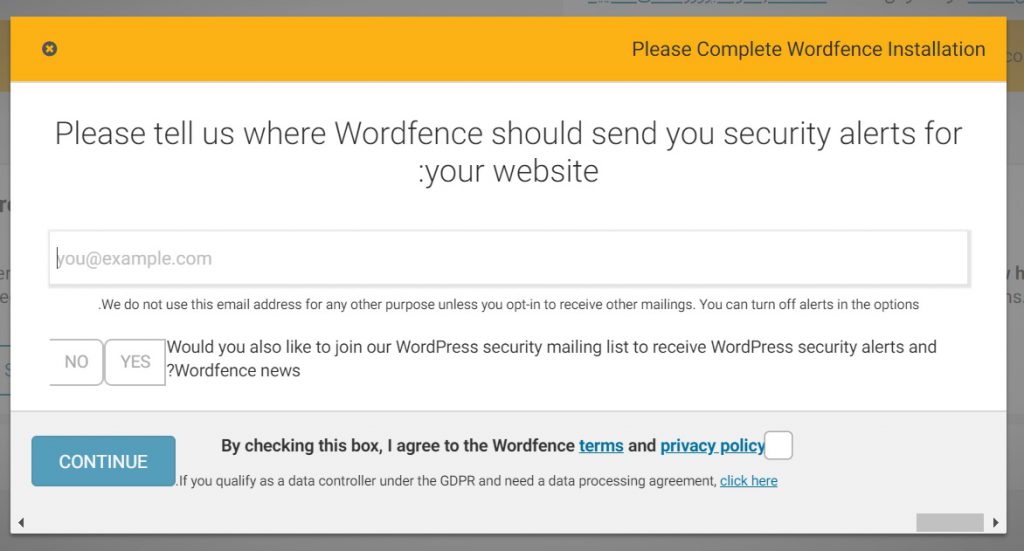
با وارد کردن ایمیل خود امکان اطلاع رسانی از وضعیت وبسایت را فعال میکنید، همچنین میتوانید تعیین کنید که به لیست ایمیلی wordfence بپیوندید.
همچنین در انتها قوانین افزونه را علامت زده و روی دکمه continue کلیک کنید. در مرحله بعدی از شما میخواهد که افزونه را به نسخه پرمیوم ارتقا دهید. در صورتی که تمایل دارید میتوانید اینکار را انجام دهید در غیر اینصورت بر روی گزینه “No,thanks” کلیک کنید.
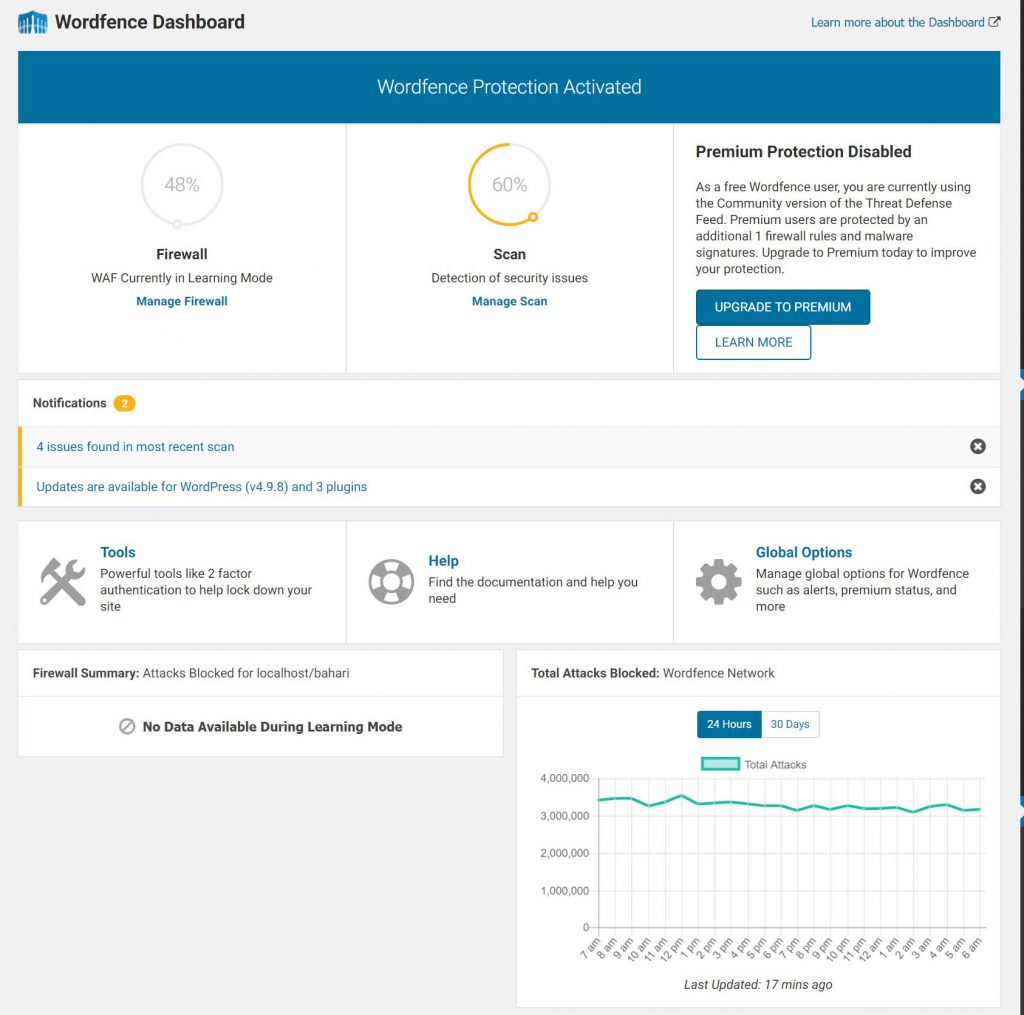
Dashboard

همانطور که در تصویر بالا مشاهده میکنید تمامی اطلاعات و آمار بدست آمده توسط افزونه را نشان میدهد. اینها آماری از وبسایتتان است که با کمک آنها میتوانید به برقراری امنیت در وردپرس بپردازید.
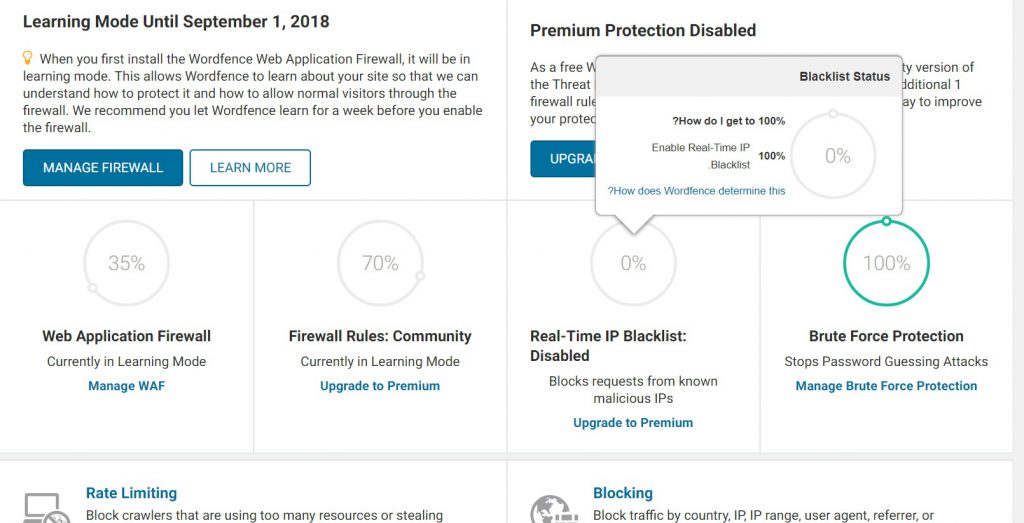
Firewall

فایروال با دیوار آتش در این افزونه همانند تصویر بالاست. از 4 بخش تشکیل شده است. Web application firewall یا دیوار آتش برای سیستم سایت، Firewall rules یا قوانین مربوط به دیوار آتش، Real time blacklist یا همان لیست سیاهی که آیپیهای بلاک شده در آن موجودند و Brute force protection یا محافظت از حملات brute force.
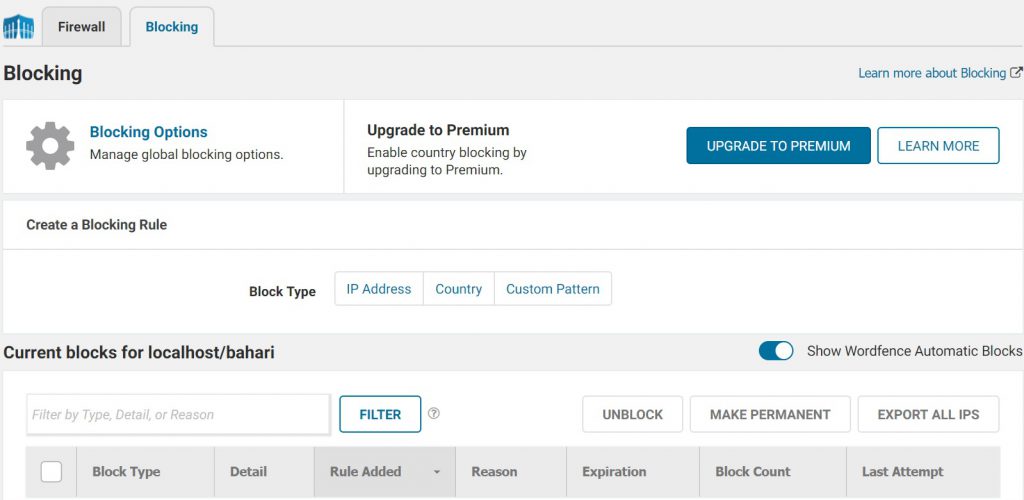
Blocking

در این بخش میتوانید IPهای بلاک شده را مشاهده کنید. این عملیات در افزونه برای برقراری امنیت در وردپرس بخشی ضروری است و گاهی ممکن است به اشتباه شناسه شما یا همکارانتان را بلاک کند پس میتوانید از این بخش آن را غیرفعال کنید.
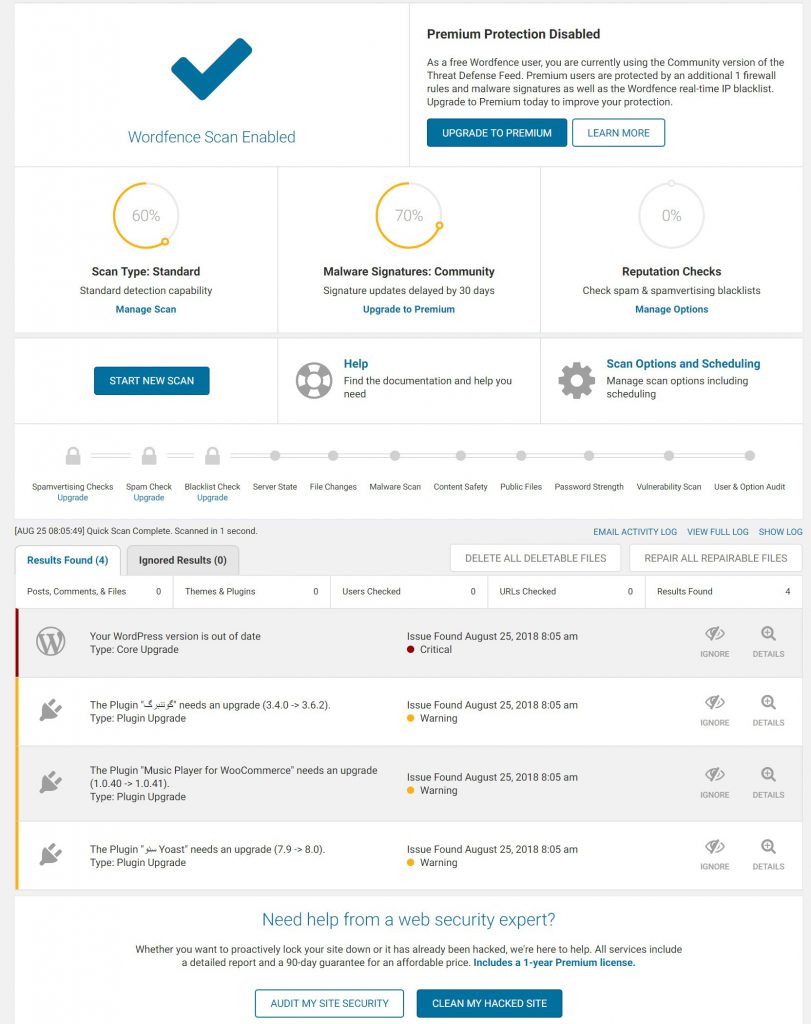
Scan

با کمک این بخش میتوان اسکن امنیتی را برای برقراری امنیت در وردپرس انجام دهید. این افزونه به صورت خودکار چنین فعالیتی را انجام میدهد اما چنانچه میخواهید به صورت دستی این نوع بررسی را انجام دهید میتوانید بر روی گزینه “Start New Scan” کلیک کنید تا مجدد کل وبسایت تحت بررسی قرار گیرد. نتایج اسکن در کادر پایینی نشان داده میشود.
دو دکمه Audit my site security که برای بررسی سطح امنیتی وبسایت است و Clean my hacked site که برای پاک کردن مشکلات امنیتی سایت در نظر گرفته شده است.
Tools
این قسمت مربوط به ابزارهای در دسترس برای برقراری امنیت در وردپرس است. دارای قسمتهای مختلفی است که به بررسی آنها میپردازیم.
Two Factor Authentication
این بخش تنها برای نسخه پرمیوم قابل دسترسی است و باعث احراز هویت دو مرحلهای میشود.
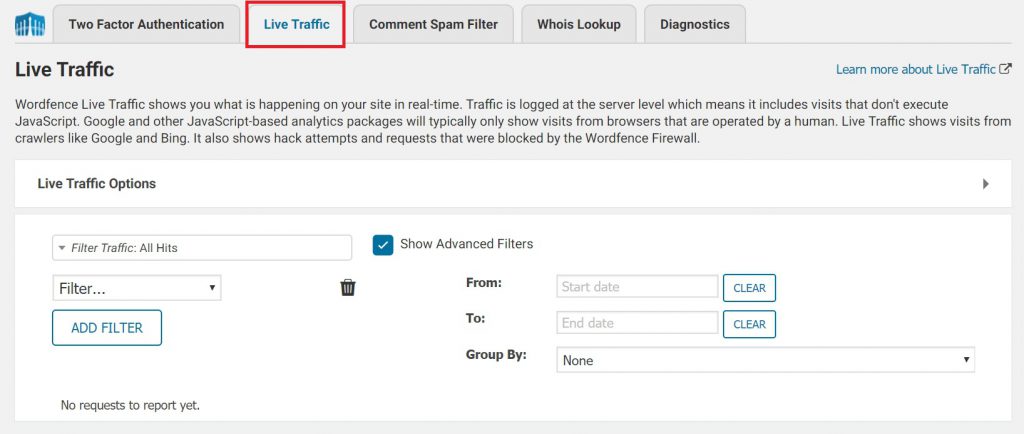
Live Traffic

این بخش ترافیک سایت را برای شما مشخص میکند. با تیک زدن گزینه “Show Advanced Filter” میتوانید بازهها را مشخص کنید.
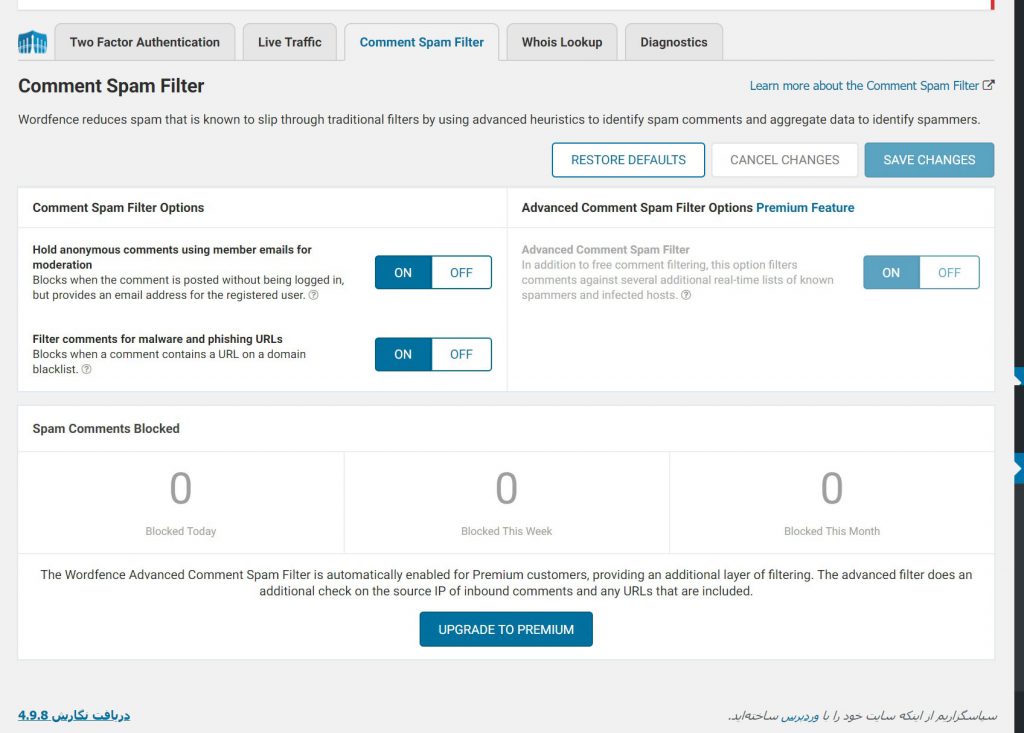
Comment Spam Filter

این قسمت برای بلاک کردن دیدگاههای اسپم در وبسایتهای وردپرسی است. تمامی دیدگاههای بلاک شده در روز، این هفته و ماه گذشته را نشان میدهد.
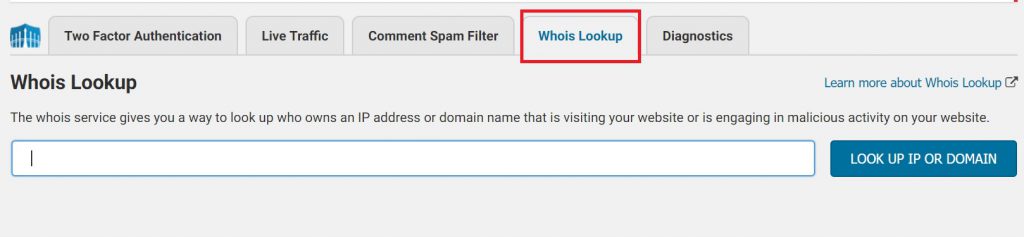
whois lookup

در این بخش میتوانید شناسه یا دامنه مورد نظر را جهت بررسی جستجو کنید.
Diagnostics
این قسمت تمامی امکانات افزونه را با حالت فعال یا غیرفعال نمایش میدهد. هر بخشی را به صورت کشویی باز کنید متوجه ماجرا خواهید شد.
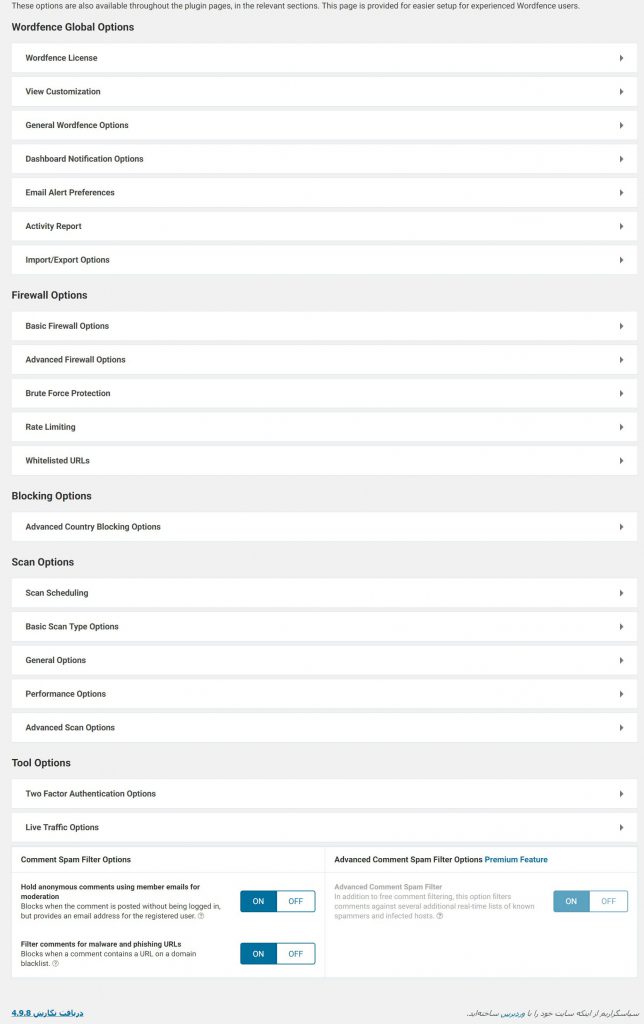
All options

تمامی قسمتهایی که برای برقراری امنیت در وردپرس در این افزونه موجودند را میتوانید از این بخش تنظیم کنید. این تنظیمات شامل بخشهای Wordfence Global Options، Firewall Options، Blocking Options، Scan Options، Tool Options است.
آموزش افزونه Booking Calendar رزرو آنلاین وردپرس
افزونه Booking Calendar
ایران گستر در صدد آن است تا شما عزیزان را با طراحی سایت با وردپرس آشنا کنیم و کار با Booking Calendar را به شما آموزش دهیم که تمامی این مقالات را به صورت کاملا رایگان در اختیارتان قرار میدهد, پس با ما همراه باشید.
برای مثال فرض کنید شما یک مشاور راه اندازی کسب و کار آنلاین هستید، مسلما به عنوان یک مشاور وقت شما فقط در ساعات روزهای خاصی خالی است و مراجعه کنندگان می توانند از شما کمک بگیرند.
با ایجاد سیستم رزرو آنلاین در وردپرس خود می توانید این امکان را فراهم کنید تا کاربران در ساعات و روزهای مختلف برای مشاوره با شما وقت بگیرند. همچنین در صورتی که خودتان قرار قبلی دارید می توانید ساعت را در این سیستم برای مشاوره پر کنید.
ایجاد سیستم رزرو آنلاین در وردپرس
افزونه ای که در این آموزش برای ایجاد سیستم رزرواسیون در وردپرس معرفی می کنم، با عنوان Booking Calendar در مخزن وردپرس به ثبت رسیده است.
این افزونه که دارای دو نسخه تجاری و رایگان می باشد، تا کنون با بیش از 50.000 نصب فعال توانسته است امتیاز 4.7 را از کاربران خود به دست بیاورد.
پس از نصب و فعال سازی افزونه منویی با عنوان Booking در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی زیرمنوی setting به صفحه تنظیمات افزونه هدایت می شوید.

تنظیمات این افزونه شامل سه تب مختلف است که در ادامه هر کدام را بررسی می کنم.
تب General
در این تب می توانید تنظیمات عمومی افزونه را شخصی سازی کنید، در این تب هشت بخش مختلف برای رزرو آنلاین در وردپرس وجود دارد.
بخش Calendar
در این بخش تنظیمات مربوط به تقویم برای ایجاد رزرو آنلاین در وردپرس وجود دارد.
Calendar Skin: با کمک این گزینه پوسته دلخواه خود را برای تقویم انتخاب کنید.
Number of months to scroll: حداکثر تعداد ماه های قابل نمایش به کاربران را در این گزینه انتخاب نمایید.
Start Day of the week: روز آغازین هفته را در این گزینه انتخاب کنید.
Type of days selection in calendar: چنانچه تمایل دارید کاربران بتوانند چند روز را به طور همزمان رزرو کنند، گزینه Multiple days و در غیر این صورت گزینه Single day را فعال کنید.
Do not change background color for partially booked days: با فعال کردن این گزینه، رنگ پس زمینه روزهایی که رزرو شده اند در تقویم تغییر نخواهد کرد.
بخش Availability
در این بخش می توانید برای رزرو آنلاین در وردپرس، تعیین کنید که چه روزهایی در دسترس نیستد و امکان رزرو آنلاین وجود ندارد.
Unavailable week days: روزهایی از هفته که تعطیل هستید و در دسترس نیستید را مشخص کنید.
Unavailable days from today: چنانچه چند روز دیگر در دسترس نخواهید بود، در این گزینه آن عدد را وارد کنید.
بخش Form
در این بخش اطلاعات مربوط به فرم رزرو آنلاین در وردپرس را شخصی سازی کنید. اطلاعاتی از قبیل وجود کچای گوگل در فرم، پیام تشکر، پرکردن خودکار فرم و… در این بخش قابل پیکربندی هستند.
بخش Booking Admin Panel
در این بخش نحوه نمایش جزئیات رزرو آنلاین در وردپرس در پنل ادمین را می توانید به دلخواه خود سفارشی سازی کنید.
بخش Advanced
تنظیمات پیشرفته افزونه در این بخش قرار دارد. برای مثال می توانید این امکان را فراهم کنید که در یک تاریخ چند نفر بتوانند برای ملاقات با شما وقتتان را رزرو کنند.
تب Form
در این تب پس از ایجاد رزرو آنلاین در وردپرس، فرم رزرو خود را شخصی سازی کنید.
[caption id="attachment_2555" align="aligncenter" width="519"] تنظیمات فرم[/caption]
تنظیمات فرم[/caption]
می توانید فعال یا غیرفعال بودن فیلدهای مختلف در فرم را تعیین کنید، عنوان فیلدها را سفارشی سازی کنید، اجبار برای پر کردن فیلد را تعیین کنید و در نهایت فیلدهای بیشتری به فرم رزرو آنلاین در وردپرس اضافه کنید.
تب Emails
همانطور که در تصویر زیر مشاهده می کنید، در هر زمانی و تاریخی که یک رزرو انجام گیرد، می توانید برای مدیر سایت یک ایمیل به طور خودکار ارسال کنید.

متن این ایمیل از این تب قابل ویرایش خواهد بود. همچنین به کمک کدهای کوتاهیی که در سمت راست قرار داده شده، می توانید جزئیات رزرو را در متن ایمیل قرار دهید.
برای اینه یکی از روزها را در رزرو آنلاین در وردپرس خود، به عنوان روز پر یا تایخی که امکان رزرو در آن وجود ندارد تعیین کنید، به زیرمنوی Add Booking بروید.
[caption id="attachment_2557" align="aligncenter" width="439"] افزودن قرار ملاقات جدید[/caption]
افزودن قرار ملاقات جدید[/caption]
برای اضافه کردن تقویم رزرو آنلاین در وردپرس، به صفحه ویرایش برگه یا نوشته ای که می خواهید تقویم در آن قرار بگیرد بروید.

همانطور که در تصویر بالا مشاهده می کنید، در ویرایشگر کلاسیک دکمه ای با عنوان Insert booking calendar اضافه شده است که با کلیک روی آن پاپ آپی مانند تصویر زیر برای شما نمایان می شود.
[caption id="attachment_2556" align="aligncenter" width="556"] پاپ آپ افزودن فرم رزرو آنلاین[/caption]
پاپ آپ افزودن فرم رزرو آنلاین[/caption]
در این پاپ آپ می توانید تقویم رزرو آنلاین در وردپرس را شخصی سازی کرده و با فشردن دکمه گذاشتن در برگه، فرم دلخواه خود را برای نمایش با قرار دادن شورت کد در برگه یا نوشته ایجاد کنید.

اکنون فرم رزرو آنلاین در وردپرس مانند تصویر بالا نمایان شده و کاربران می توانند برای ملاقات با شما، وقت مناسب را رزرو کنند.