آموزش گام به گام و تصویری HTML قسمت چهارم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. ار این پس آموزش های HTML مارا دنبال کنید.
[caption id="attachment_3063" align="aligncenter" width="300"] هر عنصر HTML می تواند Attribute هایی داشته باشد[/caption]
هر عنصر HTML می تواند Attribute هایی داشته باشد[/caption]
Attribute ها چه کار می کنند؟
همانطور که می دانید هر عنصر HTML می تواند Attribute هایی (به معنی «ویژگی») داشته باشد. کار این Attribute ها ارائه ی اطلاعات بیشتر به این عناصر است و همیشه در تگ آغازین حاضر می شوند. در اکثر مواقع این Attribute ها دارای جفت های “name=”value هستند که در ادامه با مهم ترین آن ها آشنا می شویم.(ایران گستر)
ویژگی href
لینک ها در زبان HTML با تگ <a> تعریف می شوند و برای آدرس دهی این لینک ها از Attribute ای به نام href استفاده می شود. مثال:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <body> <h2>The href Attribute</h2> <p>HTML links are defined with the a tag. The link address is specified in the href attribute:</p> <a href="https://roxo.ir/plus">This is a link</a> </body> </html> |
همانطور که می بینید آدرس لینک را توسط href به تگ <a> داده ایم. در مورد لینک ها و تگ <a> بعدا به شکل مفصل صحبت خواهیم کرد.(ایران گستر)
ویژگی src
تصاویر در زبان HTML با تگ <img> تعریف می شوند اما این تگ تنها تعریف کننده ی یک تصویر است. اینکه کدام تصویر به نمایش در بیاید به عهده ی src می باشد. این Attribute آدرس فایل تصویری مورد نظر را به تگ <img> می دهد. به مثال زیر توجه کنید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <body> <h2>The src Attribute</h2> <p>HTML images are defined with the img tag, and the filename of the image source is specified in the src attribute:</p> <img src="https://www.roxo.ir/wp-content/uploads/2019/03/HTML-define-element.jpg" width="800" height="500"> </body> </html> |
مشاهده ی خروجی این کد در JSBin
در مورد تصاویر و Attribute هایشان بعدا به صورت مفصل صحبت خواهیم کرد و اینجا تنها قصد آشنایی با Attribute ها را داریم.
ویژگی alt
alt متنی را مشخص می کند تا اگر به هر دلیلی تصویر ما به کاربر نمایش داده نشد (مانند حذف شدن تصویر از سرور ما، تحریم شدن تصویر در ایران، ناسازگار بودن مرورگر کاربر با سایت ما و …) به جای آن متنی نمایش داده شود تا کاربر بداند آن عکس چه بوده است. همچنین این نوشته می تواند توسط screen reader ها خوانده شود (دستگاه هایی که محتوای صفحه را برای افراد نابینا می خوانند) تا افراد نابینا یا کسانی که نمی توانند صفحه را ببینند بتوانند آن را بخوانند.(ایران گستر)
از دیگر فایده های این Attribute کمک کردن به طراحی سایت است. تصور کنید در src آدرس اشتباه یک تصویر را بدهید. زمانی که سایتتان بالا می آید دیگر تصویری در کار نیست و اگر برایش alt تعریف نکرده باشید، ممکن است یادتان رفته باشد که این تصویر چه بوده است. حالا باید بگردید و ببینید این تصویر مربوط به چه پست یا مطلبی بوده اما با alt می توانید به راحتی بفهمید کدام تصویر مد نظر بوده است.(ایران گستر)
به مثال زیر توجه کنید:
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <body> <h2>The alt Attribute</h2> <p>The alt attribute should reflect the image content, so users who cannot see the image gets an understanding of what the image contains:</p> <img src="https://www.roxo.ir/wp-content/uploads/2019/03/HTML-define-element.jpg" alt="HTML5 Tutorials from Roxo.ir" width="800" height="500"> </body> </html> |
اگر خروجی این این کد را در JSBin مشاهده کنید
متوجه می شوید که در ظاهر هیچ تفاوتی ایجاد نشده است. همین مسئله باعث می شود که بسیاری از طراحان سایت آن را نادیده بگیرند اما باید بدانید این Attribute از مهم ترین Attribute هایی است که باید برای تک تک عناصر تصویری تان تعریف کنید چرا که علاوه بر حرفه ای کردن صفحه تان، در موتورهای جست و جو و مسائل سئو اهمیت ویژه ای پیدا می کند.(ایران گستر)
ویژگی style
این Attribute مربوط به استایل (همان سبک و سیاق ظاهری عناصر) می باشد مانند رنگ متن، اندازه ی فونت ها و … . مثال:
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <body> <h2>The style Attribute</h2> <p>The style attribute is used to specify the styling of an element, like color:</p> <p style="color:red">I am a paragraph.</p> </body> </html> |
با استفاده از این روش ساده، متن خود را قرمز رنگ کرده ایم! این Attribute مربوط به زبان CSS است که همیشه در کنار زبان HTML میباشد. ما در این دوره و در قسمت های آینده به صورت خلاصه در مورد CSS صحبت خواهیم کرد و در آینده ای نزدیک یک دوره ی جداگانه برای آن خواهیم داشت.(ایران گستر)
ویژگی lang
شما می توانید زبان یک سند را در تگ <html> تعریف کنید. این کار از طریق lang (مخفف language به معنی «زبان») انجام می شود. مثال:(ایران گستر)
1 2 3 4 5 6 7 8 | <!DOCTYPE html> <html lang="en-US"> <body> ... </body> </html> |
مشخص کردن زبان صفحه تان برای موتور های جست و جو ضروری است. اگر به کد بالا نگاه کنید میبینید که زبان صفحه را en-US گذاشته ایم. دو حرف اول (یعنی en که مخفف English یا همان زبان انگلیسی است) مشخص کننده ی زبان است و دو حرف دوم (یعنی US یا همان آمریکا) تنها در صورتی می آیند که زبان ما چندین گویش داشته باشد. به طور مثال زبان انگلیسی گویش های آمریکایی، استرالیایی، بریتانیایی و … دارد. ما اینجا گویش آمریکایی را انتخاب کرده ایم.
ویژگی title
در واقع title متنی را مشخص می کند که به آن tooltip میگوییم. tooltip ها همان متن هایی هستند که اگر موس را روی عنصر خاصی نگه دارید ظاهر می شوند. حتما با آن ها در اینترنت آشنا هستید. به طور مثال اگر به سایتی بروید و موس را روی عنصری که title را به عنوان attribute داشته باشید نگه دارید، نوشته ای ظاهر می شود که معمولا شامل توضیحات اضافی در مورد آن عنصر است. در مثال زیر ما یک title را به تگ <p> اضافه کرده ایم:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html dir='rtl' align='middle'> <body> <h2 title="من یک تیتر هستم">The title Attribute</h2> <p title="هستم tooltip من یک"> موس خود را روی این متن بیاورید و تکان ندهید تا توضیحات را ببینید. </p> </body> </html> |
زمانی که به JSBin رفتید، موس خود را روی پاراگرافی که میبینید نگه دارید تا متن tooltip به نمایش در بیاید.(ایران گستر)
حروف بزرگ یا کوچک؟
همانطور که می دانید در attribute های زبان HTML و تگ های مختلف آن الزامی به نوشتن حروف به صورت بزرگ یا کوچک نیست. شما می توانید title را به صورت title و یا TITLE بنویسید و تفاوتی در کد هایتان ایجاد نمی شود اما کنسرسیوم جهانی وب (W3C) پیشنهاد می کند در اسناد HTML از حروف کوچک استفاده کنید اما در اسنادی که قوانین سخت گیرانه تری دارند (مانند XHTML) مجبور هستید از حروف کوچک استفاده کنید. تقریبا در تمام دنیا HTML را با حروف کوچک می نویسند بنابراین ما نیز همین کار را می کنیم.(ایران گستر)
مثال بد و غیر استاندارد:
1 | <a href=https://roxo.ir> |
مثال صحیح و استاندارد:
1 | <a href="https://roxo.ir"> |
همچنین در مواقعی نیز مجبور هستید از quotation استفاده کنید. به مثال زیر نگاه کنید:
1 | <p title=About roxo.ir> |
از آن جایی که این attribute دارای اسپیس است اگر quotation ها را حذف کنید، دیگر اجرا نخواهد شد.
آموزش گام به گام و تصویری HTML قسمت سوم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. ار این پس آموزش های HTML مارا دنبال کنید.
[caption id="attachment_3063" align="aligncenter" width="300"] شیوه تعریف عناصر HTML[/caption]
شیوه تعریف عناصر HTML[/caption]
ساختار عناصر HTML
شیوه تعریف عناصر HTML به صورت زیر می باشد:(ایران گستر )
<tagname> محتوا در این قسمت قرار میگیرد </tagname>
بنابراین هر عنصر HTML برابر است با تگ آغازین + محتوا + تگ پایانی. مثال:(ایران گستر )
<p>My first paragraph.</p>
نکته: عناصر HTML ای که دارای محتوا نباشند «عناصر خالی» یا empty element نام دارند و دارای تگ پایانی نیز نیستند. یکی از مثال های بارز این تگ ها، تگ <br> است که معادل اینتر زدن و به خط بعد رفتن در هنگام نوشتن است.(ایران گستر )
«به خط جدید رفتن» اصطلاح خاص خودش را دارد؛ line break. به مثال زیر توجه کنید:
1 2 3 4 5 6 7 8 | <!DOCTYPE html> <html> <body> <p>This is a <br> paragraph with a line break.</p> </body> </html> |
برای مشاهده ی خروجی این کد در مرورگتان روی این لینک کلیک کنید.
در HTML5 نیازی به بستن عناصر خالی ندارید اما اگر دوست دارید کدهایتان را در نهایت استاندارد بنویسید و همچنین کد هایتان توسط تجزیه کنندگان XML قابل خواندن باشد می توانید آن ها را به این شکل ببیندید:(ایران گستر )
<br />
توجه کنید که در این حالت، تگ ها دو عدد (تگ آغازین و پایانی) نمی شوند بلکه همان تگ اول تغییر شکل پیدا می کند.
عناصر تو در تو (nested)
به طور مثال در کد زیر چهار عنصر HTML وجود دارد:(ایران گستر )
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
اگر به کد بالا نگاه کنید متوجه می شوید عنصر <html> تمام سند HTML را تعریف می کند و دارای تگ های آغازین و پایانی است. محتوای درون این تگ، یک تگ دیگر به نام <body> است. این عنصر بدنه ی سند را تعریف می کند و مشخصا دارای تگ های آغازین و پایانی است. حالا محتوای خود عنصر <body> شامل دو تگ <h1> و <p> است، یعنی این قسمت:(ایران گستر )
1 2 3 4 5 6 | <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> |
حالا تگ <h1> یک تیتر را تعیین می کند و دارای تگ های <h1> و <h1/> می باشد. تگ <p> نیز تعریف کننده ی یک پاراگراف است که شامل تگ های <p> و <p/> می شود. این توضیح ساختار تو در توی بالا بود. حالا می فهمیم معنی تو در تو بودن چیست.(ایران گستر )
تگ های پایانی
زبان HTML مانند دیگر زبان ها آنچنان قوانین سفت و سختی ندارد. منظور من از این حرف چیست؟ منظور من این است که در بسیاری از زبان های برنامه نویسی با جا انداختن کوچک ترین علامت و نوشتار، در اکثر اوقات برنامه از کار می افتد اما در زبان HTML مسئله به شکل دیگری است.(ایران گستر )
در زبان HTML اگر برخی از قسمت ها را جا بیندازید صفحه تان هنوز هم نمایش داده می شود! به طور مثال:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <body> <p>This is a paragraph. <p>This is a paragraph. </body> </html> |
در مثال بالا تگ های پایانی عنصر <p> را قرار نداده ایم اما هنوز هم صفحه ی ما نمایش داده می شود. برای اجرای این کد در مرورگرتان روی این لینک کلیک کنید.(ایران گستر )
در واقع تگ آغازین در مثال بالا دلخواه فرض شده است اما جدا هشدار می دهیم که هیچ گاه به این شکل کدنویسی نکنید چرا که:
- این خطا ها برخی اوقات صفحه ی شما را کاملا به هم میریزد و اینطور نیست که همیشه برایتان بدون هزینه باشد.
- حتی اگر صفحه به درستی نمایش داده شود، موتور های جست و جو آن را به عنوان خطا و HTML غیر معتبر می بینند. بنابراین در نتایج جست و جو جریمه می شوید.
- هنگام ویرایش کدهایتان به مشکل برمی خورید چرا که همه چیز به هم ریخته خواهد شد و سر و ته هیچ چیز مشخص نخواهد بود.(ایران گستر )
بزرگی و کوچکی حروف
در زبان HTML بزرگی و کوچکی حروف اهمیتی ندارد بنابراین <P> با <p> یکی است اما تقریبا در تمام دنیا شیوه ی کدنویسی HTML به صورت حروف کوچک است. شما می توانید همین الان به هر سایتی که دوست دارید سر بزنید و کد های HTML آن را مشاهده کنید. 99 درصد سایت های جهان به حروف کوچک HTML می نویسند. همچنین سندهایی که سخت گیری های بیشتری از HTML دارند (مانند XHTML) حروف بزرگ را قبول نمی کنند. بر همین اساس ما در تمام کدنویسی ها و پروژه های آینده از حروف کوچک استفاده می کنیم.(ایران گستر )
XHTML چیست؟
به عبارت دیگر می توانیم بگوییم XHTML همان HTML است که به عنوان یک برنامه ی XML تعریف شده است. از نظر پشتیبانی نیز خیالتان راحت باشد، XHTML توسط تمام مرورگر های جدید پشتیبانی می شود.(ایران گستر )
سوالی که پیش می آید این است که چرا باید از این زبان استفاده کنیم؟ پاسخ ساده است. اگر به کد زیر نگاه کنید، می فهمیم که دارای نقص هایی است:
1 2 3 4 5 6 7 8 | <html> <head> <title>This is bad HTML</title> <body> <h1>Bad HTML <p>This is a paragraph </body> |
مانند مثال قبلی ما، تگ های پایانی اش جا افتاده اند.
مرورگر های جدید ویندوز و مکینتاش و لینوکس و … توانایی حدس زدن و صحیح نمایش دادن این کد را دارند اما دستگاه های کوچکتر مانند گوشی های موبایل ممکن است نتوانند این کد را تصحیح کنند و محتوای صفحه را به هم ریخته نمایش دهند.(ایران گستر )
حتما با خودتان می گویید من هیچ گاه چنین کاری انجام نمی دهم و حواسم به تگ های پایانی هست. مشکل آن جاست که مسئله فقط تگ های پایانی نیست، زبان HTML اجازه می دهد بسیاری از موارد غیر استاندارد را اجرا کنید و زمانی که کد هایتان تبدیل به 800 خط، 1000 خط و بیشتر شد احتمال خطا بسیار بالا می رود.(ایران گستر )
آموزش گام به گام و تصویری HTML قسمت دوم (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. ار این پس آموزش های HTML مارا دنبال کنید.
محیط کد نویسی HTML
برای یادگیری HTML و کدنویسی آن می توانید از ادیتور های پیشرفته مانند PHPStorm یا Visual Studio Code استفاده کنید اما در ابتدای کار بهتر است از ادیتور های متنی ساده مانند notepad خودِ ویندوز استفاده کنید.(ایران گستر)
دلیل این مسئله آن است که ادیتورهای پیشرفته به شما در کدنویسی کمک می کنند و شما مطلب را از خودتان نمی نویسید و فراموشش می کنید.(ایران گستر)
برای کد نویسی به شکل ساده در notepad ابتدا باید آن را باز کنید و سپس به صورت ساده عناصر زیر را در آن بنویسید:
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
این عناصر تنها یک نمونه هستند تا با کدنویسی در notepad آشنا شویم، بعدا می توانید آن را تغییر دهید. کد هایتان در notepad به این شکل خواهند بود:(ایران گستر)

حالا برای ذخیره سازی این فایل به شکل یک سند HTML باید به این شکل عمل کنید:(ایران گستر)
- ابتدا از سمت بالا و چپ پنجره، گزینه ی File را انتخاب کنید.
- سپس گزینه ی Save as را انتخاب کنید.
- در پنجره ای که برایتان باز می شود نام فایل را index.html یا index.htm بگذارید
- و در آخر نیز Encoding را روی مقدار UTF-8 قرار دهید.
این مراحل را در تصویر زیر می بینید:(ایران گستر)

نکات مربوط به مراحل بالا:(ایران گستر)
- شما می توانید پسوند فایل را html یا htm بگذارید و باید بدانید این دو هیچ تفاوتی با هم ندارند. دلیل وجود htm این است که بعضی از سرور ها فایل هایی با پسوند چهار حرفی را قبول نمی کنند. بنابراین htm یک جایگزین برای html است و انتخاب پسوند با شما است.(ایران گستر)
- دلیل اضافه کردن نام index به فایل HTML این است که وب سرور ها فایل هایی با نام index.html و index.htm و … را به عنوان صفحه ی پیش فرض حساب می کنند و آن را خودکار اجرا می کنند. بنابراین معمولا صفحات اصلی سایت ها را به شکل index نام گذاری می کنند تا وب سرور به صورت خودکار آن را برای کاربر اجرا کند.(ایران گستر)
- قرار دادن encoding روی utf-8 به این دلیل است که ما ممکن است از زبان فارسی، شکلک ها و یا کاراکتر های غیر معمول نیز استفاده کنیم. اگر چنین تصمیمی بگیریم (مثلا وب سایت ما فارسی باشد) اما به عنوان utf-8 تنظیم نشده باشد تمام کاراکتر ها بهم خواهند ریخت. البته مسئله فقط زبان فارسی نیست و ممکن است بعضی از کاراکتر ها نیز بدون utf-8 پشتیبانی نشوند بنابراین توصیه می کنیم همیشه تمام فایل هایتان را روی utf-8 قرار دهید.(ایران گستر)
پس از اینکه فایل را ذخیره کردید می توانید آن را در مرورگر خود باز کنید:

اما برای دوره ی ما استفاده از ادیتور هایی مثل notepad ممکن نیست چرا که قرار است همه با هم یاد بگیریم. بنابراین از همان ادیتور آنلاین جاوا اسکریپت استفاده می کنیم , به طور مثال کد زیر را در ادیتور آنلاین اجرا می کنیم:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html dir='rtl' align='center'> <head> <title>این عنوان کل صفحه است</title> </head> <body> <h1>این یک تیتر است!</h1> <p>این یک پاراگراف است.</p> </body> </html> |
برای نمایش این کد در مرورگرتان روی این لینک کلیک کنید.
عناصر پایه ای HTML
اگر در این قسمت با تگ هایی آشنا شدید که قبلا آن ها را یاد نگرفته اید، جای نگرانی نیست. فعلا می خواهیم با عناصر پایه ای HTML آشنا شویم و در جلسات بعد تمام این تگ ها را توضیح خواهیم داد.(ایران گستر)
ساختار اسناد HTML
همه می دانیم که تمام اسناد HTML با یک declaration (به معنی «اعلان») شروع می شود: <DOCTYPE html!>. پس از آن تگ های <html> و <html/> را داریم که تمام تگ های دیگر در آن ها نوشته می شوند. البته از بین این تگ ها، تنها تگ هایی که بین <body> و <body/> قرار می گیرند برای کاربر قابل مشاهده هستند. مثال زیر را ببینید:(ایران گستر)
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
Heading ها در HTML
این تیتر ها از <h1> شروع می شوند و تا <h6> ادامه دارند. این تگ ها به ترتیب اهمیت نام گذاری شده اند بنابراین <h1> یعنی مهم ترین و اصلی ترین تیتر و <h6> یعنی فرعی ترین تیتر. به مثال زیر دقت کنید:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <body> <h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> </body> </html> |
ما یک سری نوشته را با heading های مختلف نوشته ایم. حالا روی این لینک کلیک کنید تا خروجی را در مرورگرتان ببینید. همانطور که مشاهده کردید، بزرگی و bold بودن این نوشته ها متفاوت است. بگذارید یک مثال عملی برایتان بزنم. به صفحه ی Iran System encoding در ویکی پدیا بروید.

در این عکس که قسمتی از همان صفحه است متوجه دو عدد heading می شویم؛ heading اول “Iran System encoding” و heading دوم “Character set” است. همانطور که می بینید، یکی از دیگری بزرگتر است. heading اول در تگ h1 و heading دوم در تگ h2 قرار دارد. آیا می دانید چرا؟(ایران گستر)
مسئله مربوط به کدنویسی نیست، بلکه کاملا منطقی و انسانی است. اگر مقاله ای داشته باشیم که در مورد encoding در ایران باشد، مشخص است که Iran System encoding (به معنی «سیستم کدگذاری ایران») باید تگ h1 باشد چرا که کل مقاله در مورد آن است. سپس متوجه می شویم که لیست کاراکتر ها یا همان Character set یک شاخه ی فرعی یا یک موضوع فرعی است اما هنوز هم تیتر محسوب می شود. بنابراین آن را در تگ h2 قرار می دهیم. حالا اگر تیتر دیگری داشتیم که در مورد برخی از Character set ها بود، باید به آن h3 می دادیم و الی آخر.(ایران گستر)
پاراگراف ها
در زبان HTML پاراگراف ها با <p> مشخص می شوند:(ایران گستر)
1 2 | <p>This is a paragraph.</p> <p>This is another paragraph.</p> |
لینک ها
لینک ها در این زبان با استفاده از تگ <a> مشخص می شوند:(ایران گستر)
1 | <a href="https://www.w3schools.com">This is a link</a> |
همانطور که میبینید این تگ دارای مقداری به نام href است که تگ آغازین اش چسبیده است. به href و امثال آن attribute می گوییم که در جلسات بعد با آن ها آشنا خواهیم شد. کار این attribute ها این است که اطلاعات بیشتری به تگ ضمیمه کنند.
تصاویر
برای استفاده از تصاویر در زبان HTML باید از تگ <img> استفاده کنید:(ایران گستر)
1 | <img src="w3schools.jpg" alt="W3Schools.com" width="104" height="142"> |
دکمه ها
برای نمایش دکمه ها (مانند دکمه ی «ورود به حساب کاربری» و …) از تگ <button> استفاده می کنیم:(ایران گستر)
1 | <button>Click me</button> |
لیست ها
برای استفاده از لیست ها در زبان HTML از دو تگ <ul> (مخفف unordered list به معنی «لیست بدون ترتیب») یا <ol> (مخفف ordered list به معنی «لیست مرتب») استفاده می شود:(ایران گستر)
1 2 3 4 5 | <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> |
از <ul> ها زمانی استفاده می شود که ترتیب موارد لیست اهمیتی نداشته باشد و از <ol> نیز زمانی استفاده می شود که ترتیب اهمیت داشته باشد. در مثال بالا مهم نیست که اول coffee (قهوه) بیاید یا tea (چای) یا milk (شیر). بنابراین از <ul> استفاده کرده ایم.
آموزش گام به گام و تصویری HTML قسمت اول (ایران گستر)
HTML
ایران گستر در صدد آن است تا با آموزش های تصویری خود, شما را با به روز ترین زبان های برنامه نویسی آشنا کند تا با یادگیری آنها بتوانبد وارد بازار کار شوید و کسب و کار خود را رونق بخشید. ار این پس آموزش های HTML مارا دنبال کنید.
HTML یک زبان برنامه نویسی نیست
باید بدانید که HTML یک زبان برنامه نویسی نیست، بلکه یک زبان نشانه گذاری است و طبق برخی گفته ها دلیل استفاده از کلمه ی نشانهگذاری این است که این زبان اعضا و عناصر صفحات وب را با نشانه گذاری به مرورگر می شناساند. به طور مثال از تگ <p> به عنوان یک نشانه استفاده می کند تا به مرورگر بگوید فلان متن یک پاراگراف است. در ضمن باید بدانید که تگ های HTML در مرورگر به نمایش در نمی آیند بلکه روی نحوه ی نمایش محتوا و درک ربات ها از متن و … اثر می گذارند. (ایران گستر)
مثالی از یک سند HTML
بیایید نگاهی به یک سند ساده ی HTML بیندازیم:(ایران گستر)
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html> |
نمایش کد بالا در ادیتور آنلاین JSbin
به عناصر کد بالا دقت کنید:
<DOCTYPE html!>به مرورگر ها/ ربات ها و … اعلام می کند که این سند، از نوع HTML5 است. در طول سال های اخیر نسخه های مختلفی از HTML معرفی شده اند که آخرین نسخه ی آن HTML 5 است و مبنای کار ما در این دوره قرار می گیرد.(ایران گستر)
- عنصر
<html>عنصر اصلی و ریشه ی HTML در هر صفحه ی اچ تی ام ال است. - عنصر
<head>دارای اطلاعات meta در مورد سند مربوطه است. - عنصر
<title>برای سند ما یک عنوان تعیین می کند. - عنصر
<body>شامل محتوای قابل مشاهده توسط کاربر می باشد. - عنصر
<h1>یک heading بزرگ را تعریف می کند (در آینده با heading ها آشنا می شویم). - عنصر
<p>یک پاراگراف را تعیین می کند.
1- در انتهای این مقاله با نسخه های آن بیشتر آشنا می شویم.(ایران گستر)
ساختار تگ ها
تگ های اچ تی ام ال بین دو عدد angle bracket قرار می گیرند. angle bracket ها همان علامت های کمتر و بیشتری هستند (> یا <). مثال:
<tagname> محتوا در این قسمت قرار می گیرد… </tagname>
تگ های HTML در اکثر مواقع به صورت یک جفت حاضر می شوند مانند <p> و <p/> که به تگ اول start tag یا تگ آغازین و به دومی end tag یا تگ پایانی می گوییم. اگر دقت کنید متوجه می شوید که تگ پایانی دقیقا مانند تگ آغازین نوشته می شود با این تفاوت که یک forward slash (علامت /) نیز دارد.(ایران گستر)
نکته: ممکن است در اینترنت این تگ ها را با نام های opening tag و closing tag نیز ببینید. این نام ها نیز صحیح هستند.
مرورگرها
وظیفه و فلسفه ی وجودی مرورگرها این است که اسناد اچ تی ام ال را بخوانند و آن ها را برای کاربر نمایش دهند. همانطور که گفتیم، مرورگرها تگ های اچ تی ام ال را نشان نمی دهند بلکه با استفاده از آن ها متوجه می شوند محتوا را به چه شکلی نمایش دهند.(ایران گستر)
 مثالی از یک صفحه ی HTML خالی و ساده در مرورگر Chrome[/caption]
مثالی از یک صفحه ی HTML خالی و ساده در مرورگر Chrome[/caption]در واقع ساختار HTML در مرورگر ها به این شکل است:

ساختار HTML در مرورگر های مختلف
تنها قسمتی از تصویر بالا که سفید است (یعنی داخل تگ <body>) در مرورگر به نمایش در می آید و دیگر قسمت ها مخصوص مسائل دیگری هستند که در آینده با آن ها آشنا می شویم.(ایران گستر)
اعلان <DOCTYPE!>
همانطور که گفته شد، اعلان <DOCTYPE!> نوع سند HTML و نسخه ی آن را مشخص می کند تا مرورگر ها بتوانند صفحات وب را به شکل بهتری نمایش دهند. این اعلان تنها یک بار و آن هم بالای صفحه (قبل از تمام تگ های دیگر) نوشته می شود و نسبت به بزرگی و کوچکی حروف نیز غیر حساس است اما به صورت یک قرارداد همه جا به حروف بزرگ نوشته می شود (البته نسخه ی 5). این اعلان در نسخه ی 5 از HTML به شکل زیر نوشته می شود:(ایران گستر)
1 | <!DOCTYPE html> |
ما در طول این دوره بر اساس HTML 5 کار می کنیم اما جهت آشنایی شما با دیگر declaration ها چند مورد دیگر را نیز آورده ایم:(ایران گستر)
HTML 4.01
Strict:
1 2 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
XHTML 1.0
Strict:
1 2 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
اگر می خواهید بقیه ی این declaration ها را ببینید به این صفحه از کنسرسیوم جهانی وب مراجعه کنید. همچنین می توانید زمان انتشار نسخه های مختلف را در جدول زیر مشاهده کنید:(ایران گستر)
| نسخه | سال انتشار |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |
نکته: از بین این نسخه ها، HTML5 بهترین و بروز ترین نسخه است. همچنین بر اساس اعلام کنسرسیوم جهانی نسخه های زیر با اینکه منسوخ نشده اند اما بیشتر جنبه ی تاریخی دارند و پیشنهاد می شود از آن ها استفاده نکنید:(ایران گستر)
HTML 2.0 – DTD:
1 | <!DOCTYPE html PUBLIC "-//IETF//DTD HTML 2.0//EN"> |
HTML 3.2 – DTD:
1 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 3.2 Final//EN"> |
XHTML Basic 1.0 – DTD:
1 2 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML Basic 1.0//EN" "http://www.w3.org/TR/xhtml-basic/xhtml-basic10.dtd"> |
7 ویژگی بارز سیستم عامل مک او اس Catalina (ایران گستر)
macOS
ایران گستر در صدد آن است تا اخبار و تکنولوژی های روز IT , اخبار گوگل ,اپلیکیشن های کاربردی (بدافزار ها) یا مفید را در اختیار شما عزیزان قرار دهد تا شما عزیزان با مطالعه آنها وارد این دنیای شیرین و پر چالش شوید و آنها را در کسب و کار و زندگی خود به کار گیرید.
سیستم عامل مک او اس Catalina
اپل رسما عرضه سیستم عامل مک او اس Catalina را آغاز کرد. از کاتالینا به عنوان یکی از مهمترین بروزرسانیهای macOS یاد میشود چرا که ویژگیهای جدیدی را در خود جای داده و میتواند تجربه لذتبخشی از کار با محصولات مجهز به این سیستم عامل را برای کاربران به ارمغان آورد.(ایران گستر)
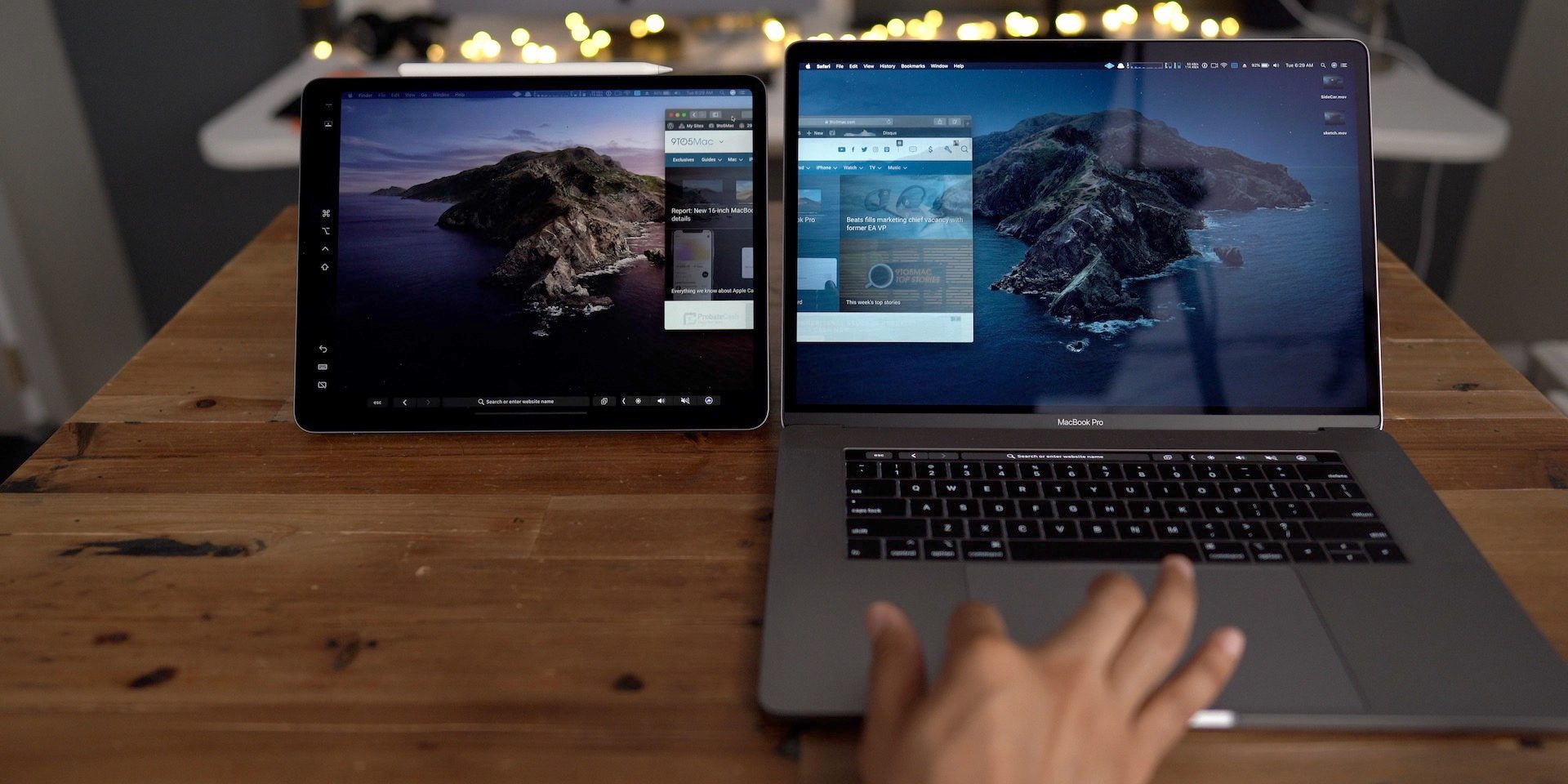
در مک او اس Catalina آیتیونز به چندین برنامه تجزیه شده و اپل Arcade نیز با بیش از 100 بازی در این نسخه جای گرفته است. با قابلیت Sidebar نیز این امکان برای کاربران فراهم میشود تا بتوانند آیپد خود را به نمایشگر ثانویه مک تبدیل کنند. در ادامه به طور مفصلتر به این ویژگیها اشاره خواهیم کرد.(ایران گستر)
اپلیکیشنهای جداگانهای برای Music، TV و Podcasts
آیتیونز بعد از چند سال گنجاندن انواع محتوا در خود، بالاخره به چندین برنامه تقسیم شد. حال آیتیونز در مک او اس Catalina به اپلیکیشنهای مستقل Music، TV و Podcasts تجزیه شده است. قابلیت Finder نیز به گونهای طراحی شده که از مدیریت دستگاههای iOS نیز پشتیبانی میکند. این امکان برای کاربران فراهم شده تا از طریق سایدبار Finder بتوانند آیفون یا آیپد خود را با کمک قابلیت Locations پیدا کنند.(ایران گستر)
Sidecar
یکی از ویژگیهای جدیدی که در مک او اس Catalina تعبیه شده، امکان استفاده از آیپد به عنوان نمایشگر ثانویه برای دستگاههای مک است. از این قابلیت میتوان به صورت سیمیو یا بدونسیم (وایرلس) استفاده و ارتباط میان دستگاهها را برقرار کرد.(ایران گستر)
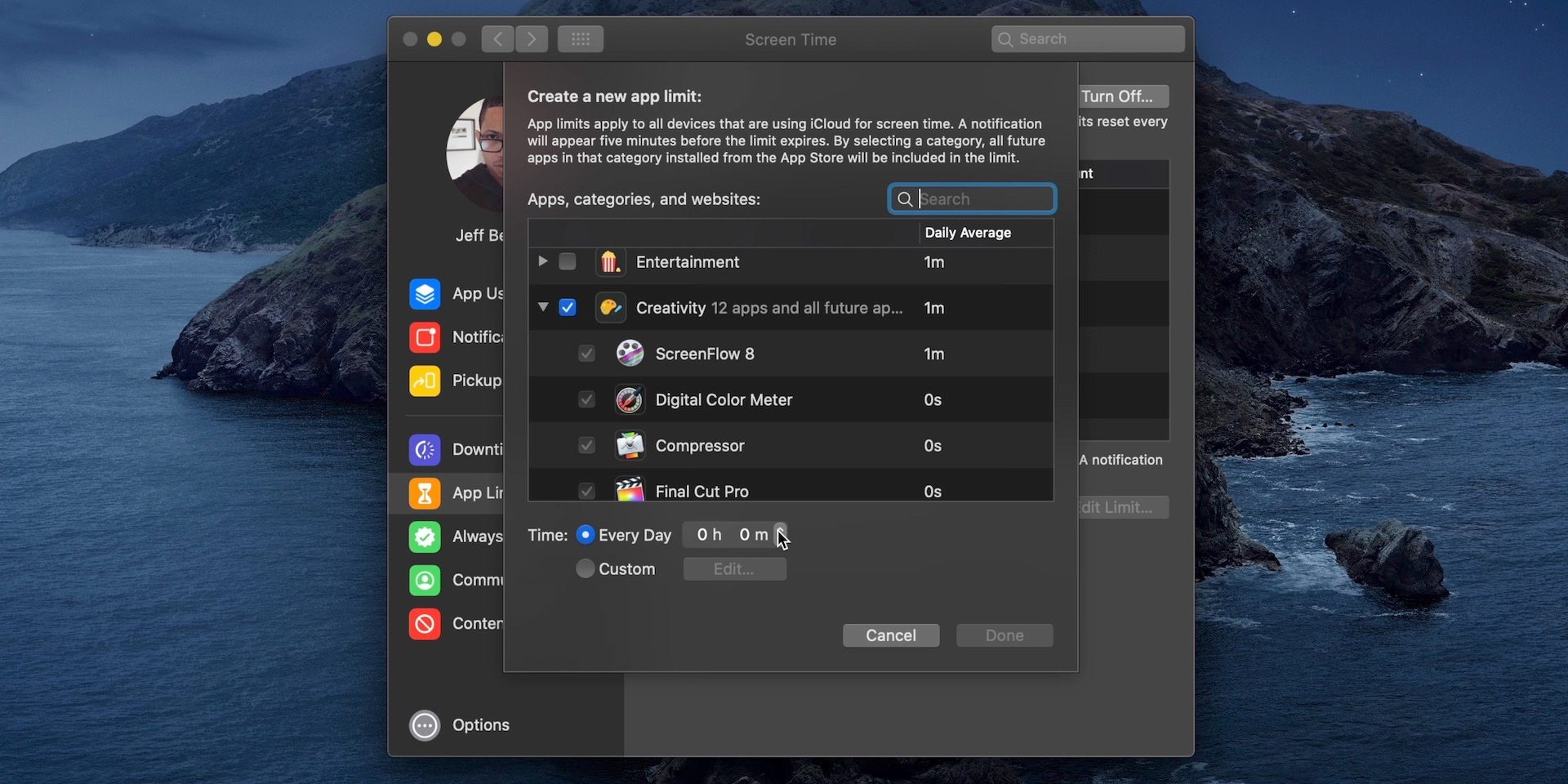
Screen Time
این ویژگی برای اولین بار در iOS 12 برای مدیریت میزان استفاده از دستگاههای آیفون و آیپد طراحی شد و اکنون راه خود را به دستگاههای مک باز کرده است.(ایران گستر)
اپل آرکید
سرویس آرکید که به همراه نسخه iOS 13 و iPadOS 13 در اختیار کاربران آیفون و آیپد قرار گرفت. اما در نسخه کاتالینا، بیش از 100 بازی به سرویس Arcade در مک اضافه شده که کاربر میتواند کنترلرهای وایرلس ایکسباکس و پلی استیشن 4 Dual Shockرا به آن متصل و استفاده کند.(ایران گستر)
Find My
اپلیکیشن جدید Find My تلفیقی از اپلیکیشنهای Find My Friends و Find My Phones است. با این قابلیت کاربران میتوانند دستگاههای خود را پیدا کنند حتی اگر خاموش باشند.(ایران گستر)
اپلیکیشنهای بروزرسانیشده
اپل در مک او اس Catalina اپلیکیشنهایی همچون Photos، Reminders، Notes، Mail و Safari را برزورسانی کرده که ارتقای قابلیتهای آنها را به دنبال داشته است. همچنین تغییراتی نیز در قابلیتهای امنیتی این سیستم عامل ایجاد شده که از جمله آنها میتوان به ارتقای عملکرد Gatekeeper و Activation Lock به لطف استفاده از تراشه T2 اشاره کرد.(ایران گستر)
دسترسی سریعتر
اپل در مک او اس Catalina ویژگی جدیدی را تحت عنوان Voice Control اضافه کرده که با کمک آن، کاربر میتواند هدایت دستگاههای مک خود را از طریق فرامین صوتی در دست بگیرد.(ایران گستر)